
Tren Desain Ikon Tahun 2021
06 Jul 2021Ikon mungkin salah satu contoh desain yang paling penting – dan diremehkan – dalam portofolio Anda. Berikut adalah tampilan desain ikon dengan beberapa contoh yang menginspirasi.
Elemen ikon ditampilkan hampir di mana-mana, tetapi terkadang diproduksi sebagai hal tambahan. Seharusnya tidak demikian. Desain ikon yang hebat dapat menjadi khas serta menambah kemahiran dan bakat pada sebuah proyek.
Mari kita lihat apa yang baru dan yang sedang hangat dalam desain ikon di tahun 2021!
Butuh Desain Ikon?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
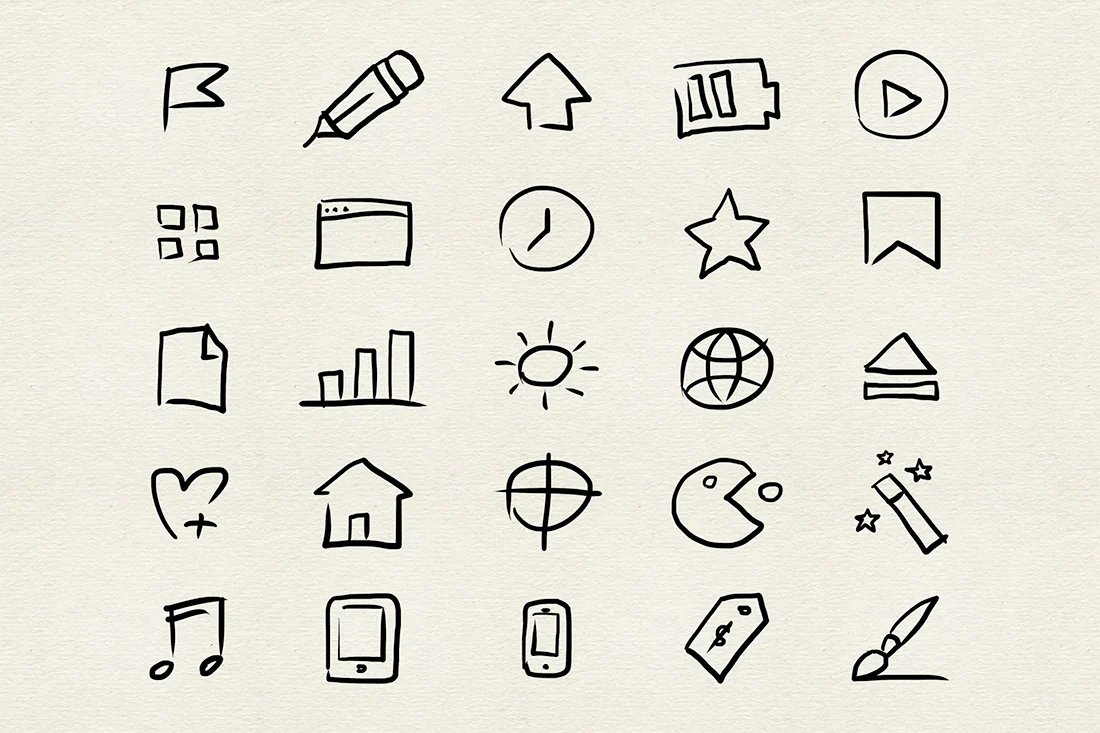
Hubungi Graphie Sekarang!Ikon yang Digambar Tangan

Ikon yang digambar tangan tidak hanya menjadi gaya yang trendi, tetapi juga menciptakan nuansa yang lebih intim dan autentik untuk proyek desain. Gaya untuk ikon ini sangat bervariasi, dari bentuk dan garis sederhana hingga ikon penuh warna.
Bagian terbaik dari gaya gambar tangan adalah Anda sebenarnya tidak perlu menggambarnya sendiri. Ada banyak set ikon gambar tangan yang tersedia sehingga Anda dapat menemukan gaya yang tepat, bahkan jika Anda tidak merasa terlalu artistik.
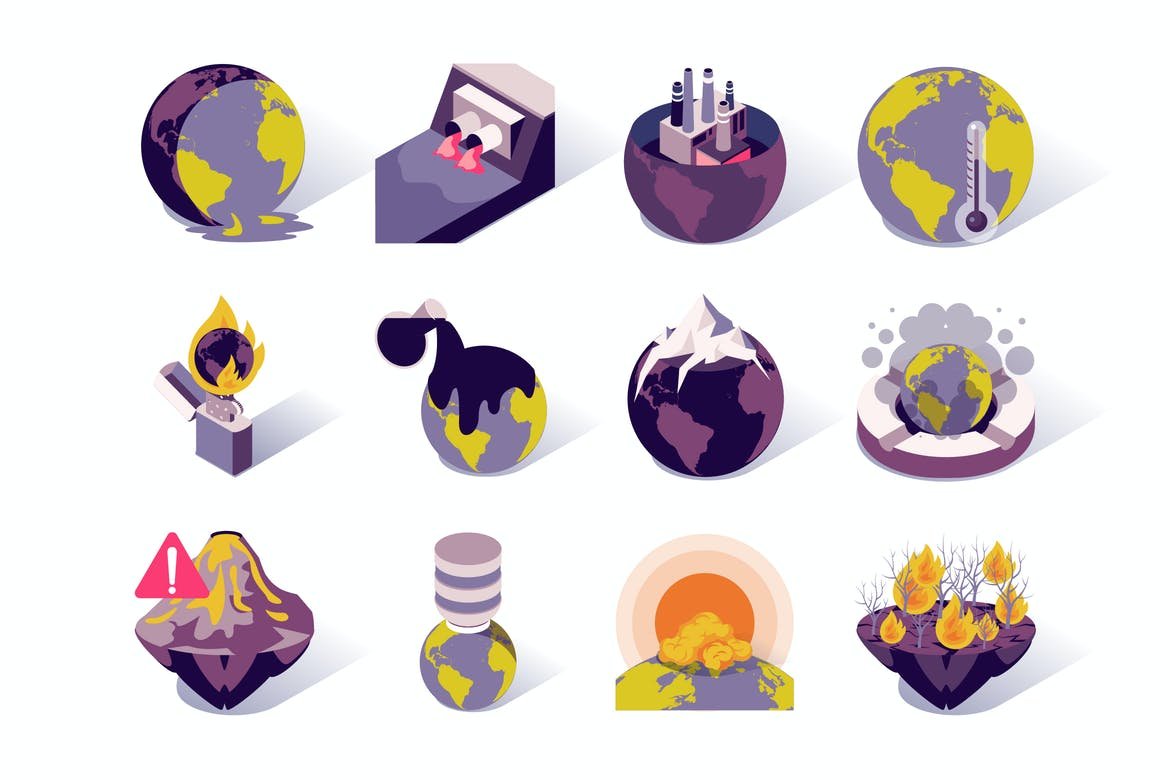
Ikon dengan Kedalaman

Menciptakan kedalaman dalam desain ikon sebenarnya agak rumit, tetapi lebih banyak desainer menggunakan tren ini dengan set ikon yang besar. Mereka menggunakan bayangan dan geometri untuk membuat kombinasi bentuk yang menambahkan efek hampir tiga dimensi.
Ikon ini cenderung berada di sisi yang lebih kompleks dan paling cocok untuk digunakan di mana ikon cukup besar atau bekerja dalam kombinasi dengan elemen lain, seperti teks untuk logo.
Ikon dengan Status Hover

Ketika berbicara tentang ikon untuk web, salah satu teknik paling populer adalah memasangkan sekumpulan ikon sedemikian rupa sehingga menciptakan keadaan melayang atau animasi. Ini mungkin termasuk menggunakan ikon dengan isian warna, kemudian tidak membuat tombol atau hampir membuat tombol di sekitar ikon.
Jika Anda berencana untuk menggunakan semacam status melayang dengan ikon, penting untuk memikirkan hal ini dalam fase desain ikon. Tidak semua ikon atau kumpulan ikon dioptimalkan untuk teknik ini. Cari kumpulan ikon lengkap dengan variasi yang membuat pembuatan status melayang jauh lebih mudah.
Dan jangan mencoba terlalu rumit di sini. Ikon yang rumit bisa hilang dengan status melayang. Ini berfungsi paling baik untuk pasangan ikon sederhana.
Ikon Sederhana

Bahkan situs web dan desain yang sebelumnya menampilkan gaya ikon kompleks kini beralih ke ikon yang lebih sederhana.
Yang baik tentang mereka adalah setiap ikon menggambarkan hal yang dapat diidentifikasi, tetapi representasinya tidak selalu 100% literal. Perancang ikon dapat mengambil kebebasan dengan bentuk atau garis untuk membuat bentuk ikon yang merupakan versi paling sederhana dari item yang diwakilinya.
Ikon Garis dengan Bentuk Warna

Ikon garis selalu menjadi pilihan populer, berkat gaya serbaguna yang terlihat bagus dengan hampir semua elemen desain lainnya. Menambahkan bentuk lingkaran atau persegi, di belakang ikon garis dapat menaikkan minat visual.
Bentuk warna mungkin mengisi sebagian dari desain ikon garis, tetapi lebih sering itu hanya mengambang di latar belakang. Sedikit warna ini dapat menyatukan kumpulan ikon, menekankan warna merek, atau hanya menyegarkan ikon garis.
Bagian rumit dari desain ikon adalah penempatan dan ukuran elemen bentuk warna. Jika terlalu besar atau terlalu terang warnanya, itu bisa menghilangkan ikon. Jika bentuknya terlalu kecil, Anda berisiko terlihat seperti kesalahan.
Meskipun tidak ada ukuran yang sempurna, sebagian besar ikon yang menggunakan tren ini mempertahankan bentuk warna sekitar seperempat dari ukuran penuh ikon.
Bentuk Ikon Abstrak

Tidak yakin ikon apa yang mewakili konten Anda? Bentuk ikon abstrak mungkin bisa menjadi jawabannya.
Semakin banyak desainer yang membuat ikon gaya abstrak untuk digunakan di seluruh situs web. Hal yang menyenangkan tentang gaya ini – dan tren secara umum – adalah bahwa gaya abstrak menciptakan rasa imajinasi dan keajaiban yang cocok dengan beberapa tren desain.
Kunci untuk bekerja dengan bentuk abstrak adalah memastikan Anda tidak mereplikasi sesuatu secara tidak sengaja dan bahwa ikon benar-benar abstrak. (Contoh: jangan mencoba membuat ikon yang mirip dengan logo Anda karena mungkin hanya terlihat seperti kesalahan.) Untuk membuat suatu kesatuan, gunakan palet warna yang sama untuk ikon dan bahan merek.
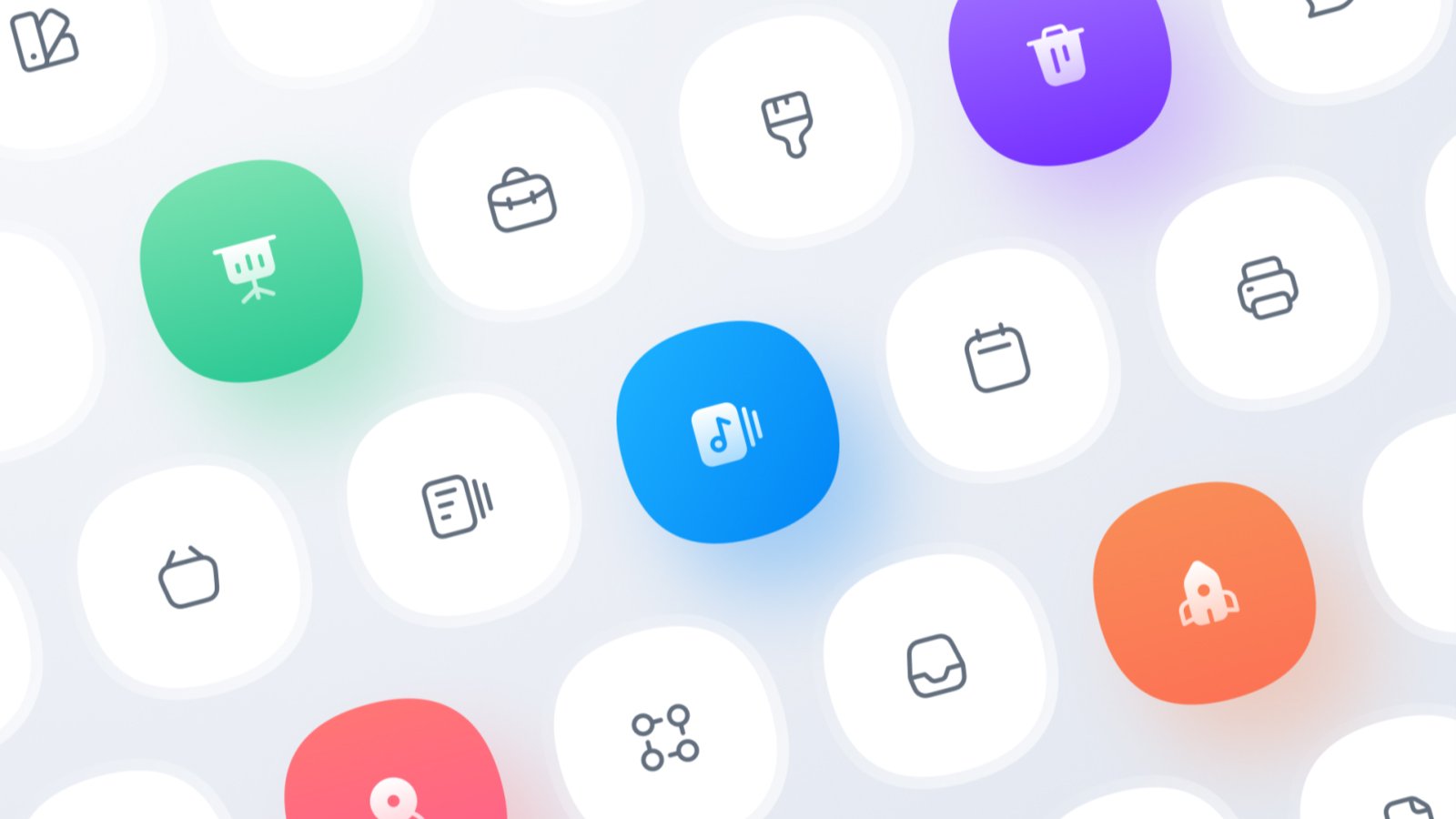
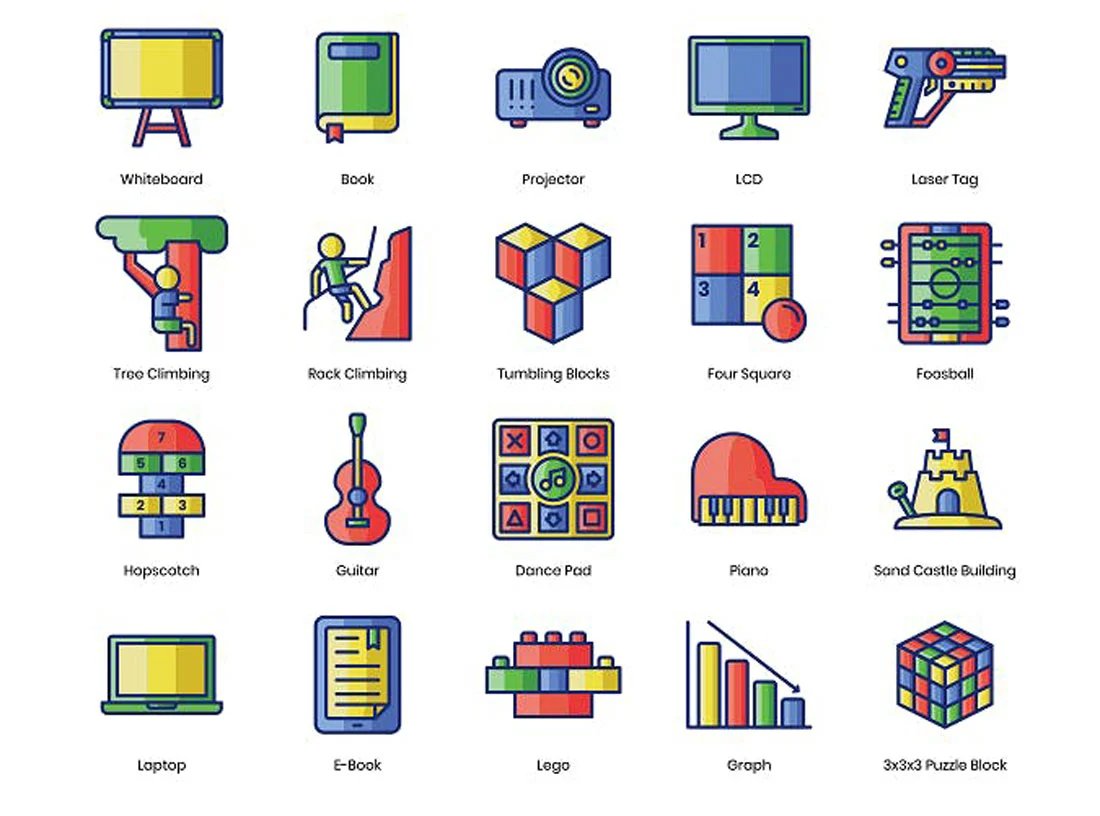
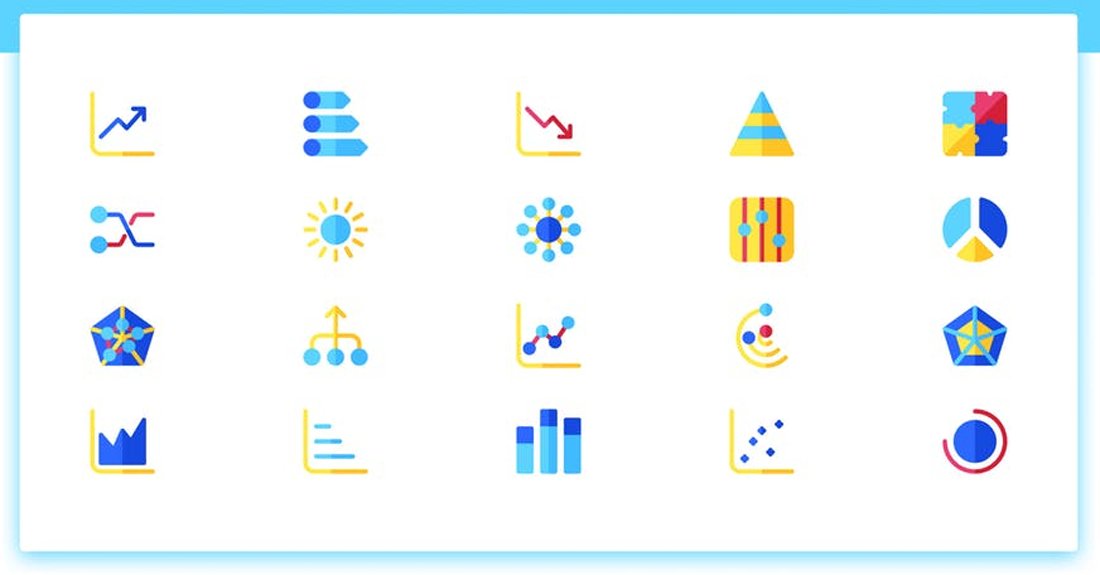
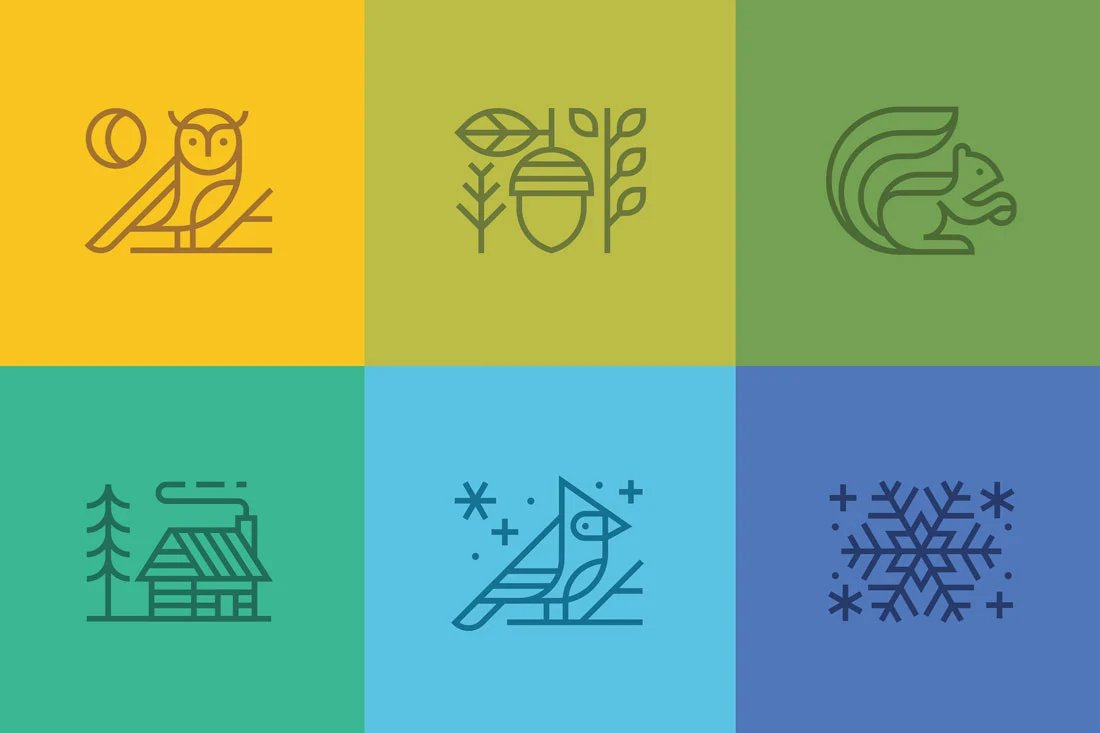
Warna Primer

Palet warna primer adalah pilihan yang berani, cerah, dan menarik untuk elemen desain kecil.
Tren desain ikon ini menggunakan warna merah, biru, hijau, dan kuning (bersama dengan ungu dan oranye) untuk membuat seperangkat aturan warna dasar. Yang membuat gaya ini berhasil adalah fokus pada warna untuk menarik perhatian ke elemen kecil di layar. Warna primer juga akan menonjol dari semua “Bahan” terang yang mendominasi palet akhir-akhir ini.
Lembutkan desain dengan gradien (atau gradien faux-ombre, seperti contoh di atas) agar palet warna tidak terlihat terlalu mendasar. Jangan berlebihan saat bekerja dengan warna primer. Mereka bisa menjadi sentuhan yang luar biasa. Pertimbangkan palet primer yang diredam atau skema monokromatik.
Ikon dengan Ikon Latar Belakang

Beberapa ikon yang sedang tren memiliki ikonnya sendiri. Serius!
Untuk penggunaan ikon yang lebih rumit – kami tidak menggunakan favicon kecil di sini – ikon dapat ditumpuk dan berlapis untuk menciptakan lebih banyak elemen seni.
Tren ini sering menggunakan warna dan bayangan untuk membedakan antara ikon fokus utama dan ikon latar belakang. Ikon utama sering kali penuh warna. Ikon latar belakang hampir selalu bergaya garis dan mungkin memiliki palet warna terang.
Anda dapat membuat efek ini dengan banyak kit ikon yang dibuat sebelumnya dengan mencampur dan mencocokkan ikon dengan cara yang berbeda. Ciptakan kedalaman dan minat visual dengan ikon tema serupa dan pertahankan hanya beberapa elemen agar pemandangan tidak terlalu sibuk. Jangan takut untuk menggunakan kembali elemen dan ikon yang sama (garis bolak-balik dan diisi) di latar belakang dan latar depan.
Ikon Dua Warna

Tren desain ikon lain yang dibangun di atas gaya ikon garis populer adalah membuat elemen dua warna.
Ikon dua warna dapat dibangun di atas palet warna atau warna merek Anda yang sudah ada atau menggabungkan hampir semua pasangan warna lainnya. Saat mendesain menggunakan tren ikon, cari pasangan warna yang akan menonjol dari latar belakang Anda.
Pilih warna utama untuk sebagian besar ikon. Gunakan warna sekunder untuk menonjolkan elemen ikon. (Gunakan warna primer untuk 70% - 80?ri desain keseluruhan dan warna sekunder untuk sisanya.)
Ini menciptakan aksen dalam desain ikon yang akan membantu menarik perhatian ke elemen desain, dan semoga, konten di sekitarnya juga.
Ikon “Shorthand”

Jika Anda menelusuri toko aplikasi mana pun, Anda akan melihat banyak tanda umum – amplop untuk aplikasi email, tanda centang untuk aplikasi produktivitas, kunci untuk aplikasi keamanan.
Ikon singkatan ini memberikan pesan visual cepat yang memberi tahu pengguna apa yang dilakukan aplikasi. Singkatan berlaku hampir secara universal untuk semua desain ikon. Sementara desainer bereksperimen dengan ikon dalam gaya mereka sendiri, ada kecenderungan untuk menggunakan ikon untuk arti tertentu.
Dan ini adalah hal yang baik. Ikon harus mudah dilihat dan dipahami secara sekilas. Ikon harus membantu pengguna mengetahui apa yang harus mereka lakukan dan bagaimana mereka harus berinteraksi dengan desain. Ikon singkatan ini adalah evolusi yang bagus untuk mengetahui cara menggunakan sesuatu hal.
Warna cerah

Pilihan warna cerah telah menjadi masalah besar dalam semua aspek desain. Itu tidak berbeda dengan ikon. Warna cerah adalah cara menarik untuk menarik perhatian ke ikon.
Warna digunakan dalam beberapa cara berbeda dalam hal tren desain ikon:
- Sebagai latar belakang dengan ikon gaya garis putih atau hitam
- Untuk elemen ikon penuh warna dengan tampilan yang lebih realistis
- Untuk elemen ikon dengan desain yang lebih datar, gradien, atau super terang
Pilihan warna populer dalam keluarga cerah termasuk kuning, biru, hijau, dan ungu. Warna-warna ini cenderung berada di sisi terang dan membuat palet warna dengan tiga hingga lima warna untuk satu set ikon sangat populer.
Ikon dalam Logo

Perhatikan berapa banyak logo yang menampilkan ikon. Begitu Anda mulai memikirkannya, akan menjadi sulit untuk tidak melihat semua ikon kecil dalam desain logo.
Apa yang baik tentang ikon dalam logo adalah ia bekerja dengan nama merek, dengan beberapa waktu ekuitas merek dapat berdiri sendiri. Pikirkan tentang contoh di atas, Spotify. Meskipun penyedia musik belum terlalu lama (dalam lingkup merek), lingkaran dengan tiga garis sudah sangat mudah dikenali.
Ikon berfungsi dalam warna dan tanpa warna – kunci ikon yang kuat – dan dapat berdiri sendiri atau dengan huruf. Fleksibilitas ini memudahkan untuk melihat mengapa ikon menjadi elemen populer dalam desain logo.
Lingkaran

Lingkaran adalah salah satu bentuk yang paling harmonis. Dan dalam hal desain ikon, mereka cukup populer. Dari ikon yang terdapat di dalam bola hingga lingkaran di dalam objek, membuat tanda desain menggunakan lingkaran dapat memberikan nuansa yang tepat bagi pengguna.
Bagian dari pengaruh lingkaran dalam desain ikon mungkin berhubungan kembali dengan beberapa pedoman yang ditetapkan oleh Google dengan Desain Material. Semua tombol melingkar itu sempurna untuk mengetuk ponsel. Dan filosofi yang sama berlaku untuk desain ikon. (Bayangkan seberapa sering ikon adalah elemen yang dapat disentuh atau diklik.)
Bagian yang bisa menjadi trik tentang tren ikon ini adalah menghubungkan lingkaran di semua tempat di mana bentuk lain digunakan. Ikon aplikasi cenderung persegi; profil media sosial berbentuk lingkaran (dan persegi).
Saat membuat ikon bulat, pastikan isi desain ikon mudah dipahami dalam ukuran kecil, karena Anda harus sering mengecilkannya agar muat di tempat lain.
Desain Ikon Gaya Garis

Ikon gaya garis tampaknya menjadi tren yang tidak pernah ketinggalan zaman.
Sebagian alasannya adalah karena gaya ikon ini dapat bekerja secara praktis di mana saja pada jenis latar belakang apa pun. Banyak paket ikon yang populer dan dapat diunduh sering kali menyertakan desain gaya garis karena keserbagunaan ini.
Sangat mudah untuk melihat ini dalam contoh di atas. Setiap ikon mudah dilihat dan dipahami dalam berbagai ukuran.
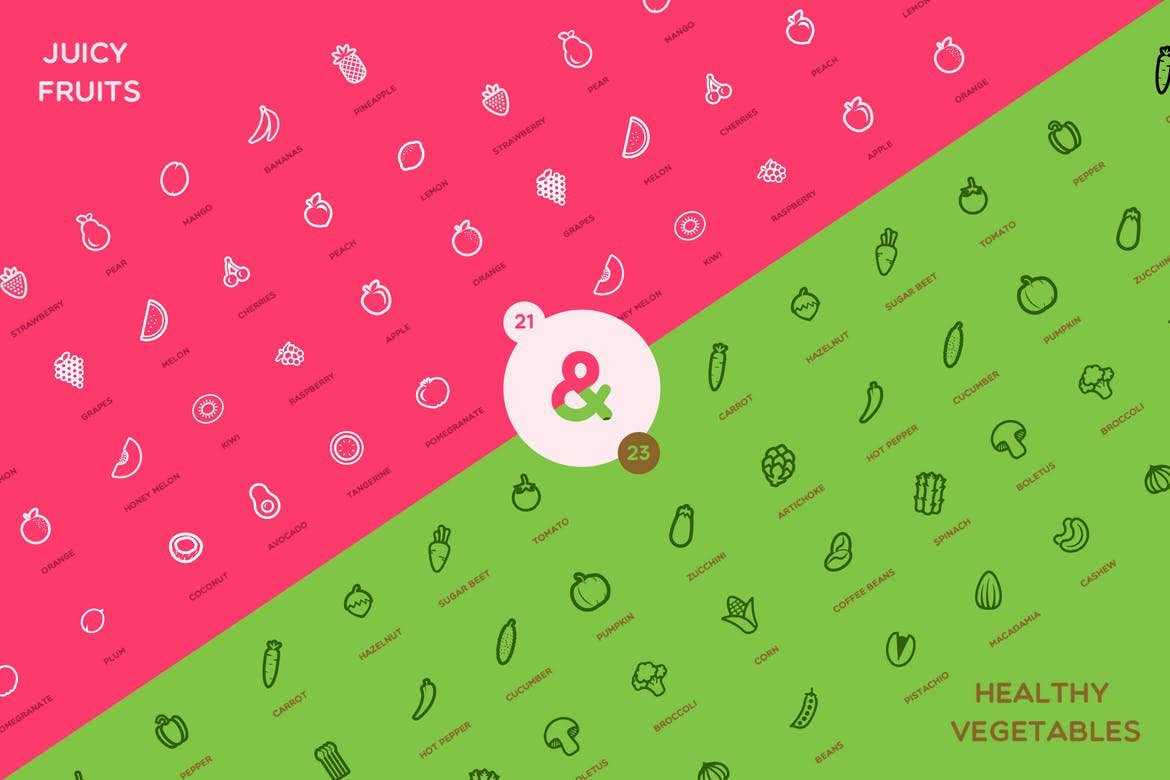
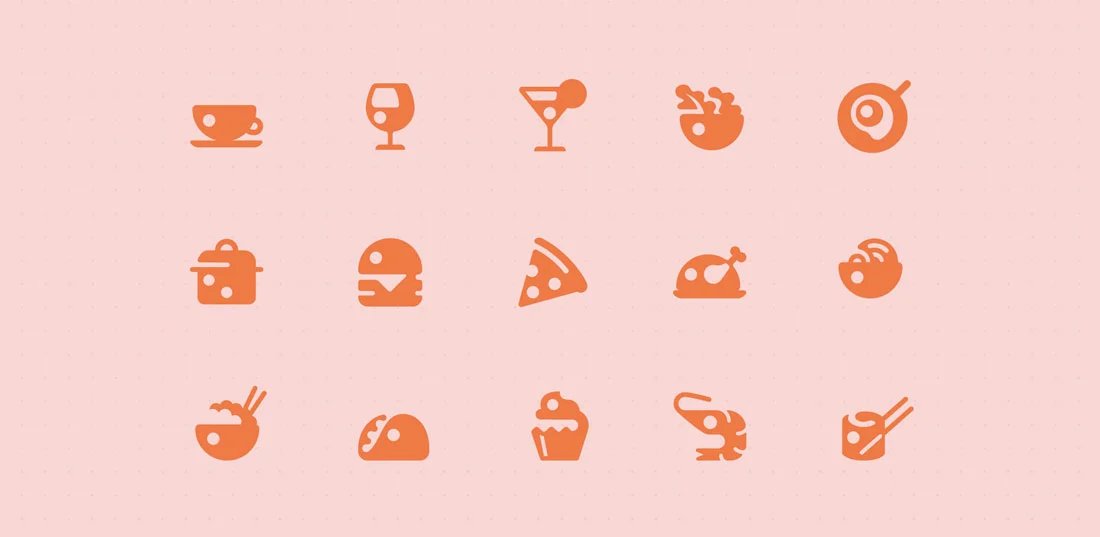
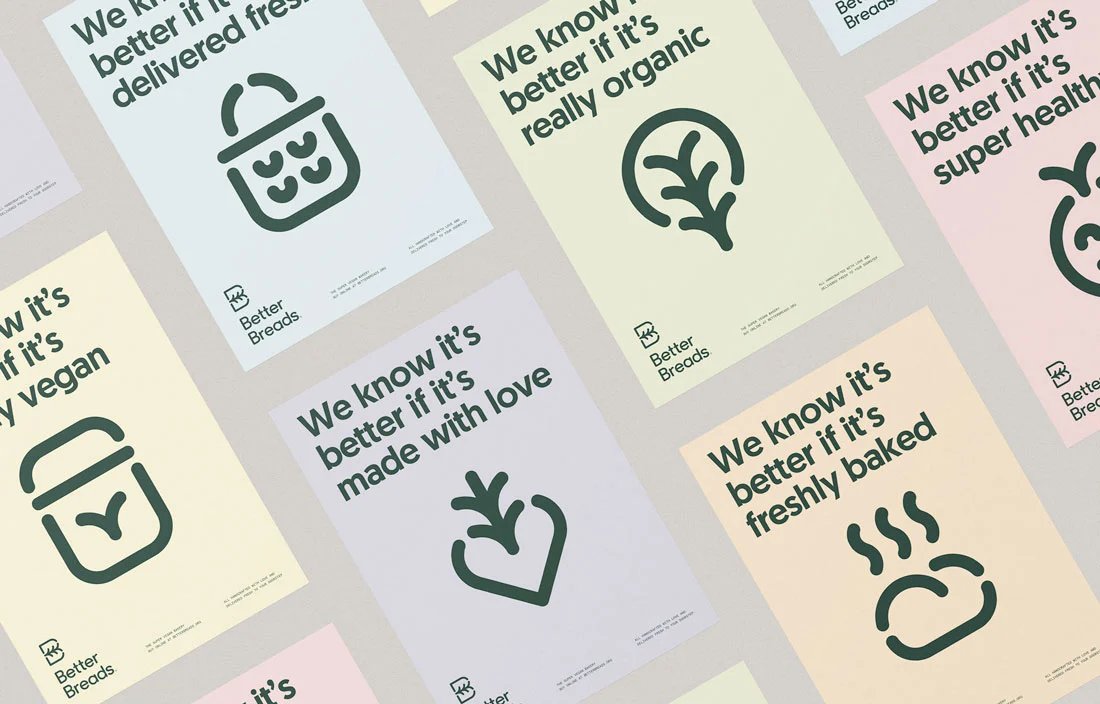
Elemen dan Representasi Sederhana

Seperti kebanyakan tren desain lainnya di tahun 2021, kesederhanaan juga merupakan bagian dari desain ikon. Bentuk sederhana dan geografi bergabung untuk membuat representasi ikon yang hampir terlalu sederhana.
Hasilnya adalah desain yang cukup berseni yang membuat pengguna tertarik.
Pada contoh penggunaan ikon makanan di atas, setiap ikon menggunakan benang merah lingkaran pada ikon tersebut. Ini bisa berupa keseluruhan bentuk ikon itu sendiri atau bagian dari desain ikon. Bentuk ini menghubungkan setiap ikon satu sama lain dalam proyek.
Ikon dengan Gradien

Tren warna gradasi yang menjadi salah satu tema dominan tahun 2019 juga menjadi faktor dalam desain ikon. Dari gradien sederhana dalam ketebalan garis (seperti contoh di atas) hingga pewarnaan gradien penuh hingga ikon putih pada latar belakang gradien, skema warna ini populer.
Mungkin itulah yang sangat menarik tentang penggunaan gradien dalam ikon (dan secara keseluruhan) – ada begitu banyak cara berbeda untuk menggunakan tren. Anda dapat menambahkan gradien dan memiliki proyek yang terlihat beda daripada yang lain.
Fokus pada Warna Sederhana

Perancang ikon juga mengambil pendekatan yang berlawanan dengan warna dan tetap berpegang pada palet warna yang lebih sederhana, lebih terbatas, dan lebih mendasar untuk elemen desain kecil ini.
Menggunakan palet terbatas adalah ide bagus. Dengan desain yang sangat kecil, terlalu banyak warna atau detail dapat memenuhi ruangan dengan cepat dan menyebabkan ketegangan pada mata.
Anda tidak ingin pengguna harus memikirkan apa itu ikon atau apa arti warnanya. Membatasi jumlah detail – termasuk pewarnaan yang rumit – dapat membuat setiap ikon sedikit lebih mudah dilihat dan dipahami. Ini paling penting dengan ikon yang akan digunakan pada ukuran terkecil.
Butuh Desain Ikon?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
Hubungi Graphie Sekarang!Gaya Aplikasi

Salah satu alasan mengapa ikon semakin populer adalah karena kami telah mendesainnya untuk hampir semua hal. Dari ikon aplikasi hingga ikon gaya aplikasi untuk favicon atau ikon desktop, gaya ini ada di mana-mana.
Ikon gaya aplikasi memiliki gaya yang sudah dapat ditebak. Ini termasuk:
- Berbentuk persegi
- Tepi membulat
- Latar belakang berwarna (biasanya satu warna)
- Bentuk sederhana di dalam ikon
- Banyak kontras antara ikon dan warna latar belakang
- Tidak ada teks atau huruf
Tebal, Sapuan Seragam

Tidak hanya ikon gaya garis yang populer, tetapi ikon dengan guratan garis tebal sangat populer.
Sering dirancang untuk aplikasi satu warna, ikon ini sering digunakan dalam warna putih atau hitam di atas warna atau latar belakang foto.
Ikon dengan sapuan tebal dan seragam paling sering digunakan sendiri, seperti ikon keranjang atau ikon kontak. Mereka tidak sering digunakan dalam kumpulan ikon.
Ikon Datar Tetap Populer

Walaupun sebagian besar fokus pada desain datar telah menghilang, desain ikon datar masih cukup terkenal.
Hal ini mungkin karena sifat desain datar yang super sederhana dan bahwa tampilan ini dapat dipadukan dengan sejumlah gaya lain dengan cukup mudah.
Bahkan melihat beberapa contoh dan tren desain ikon yang ditampilkan di sini, Anda akan melihat bahwa banyak di antaranya datar. (Contoh: ikon gaya garis hampir selalu datar.)
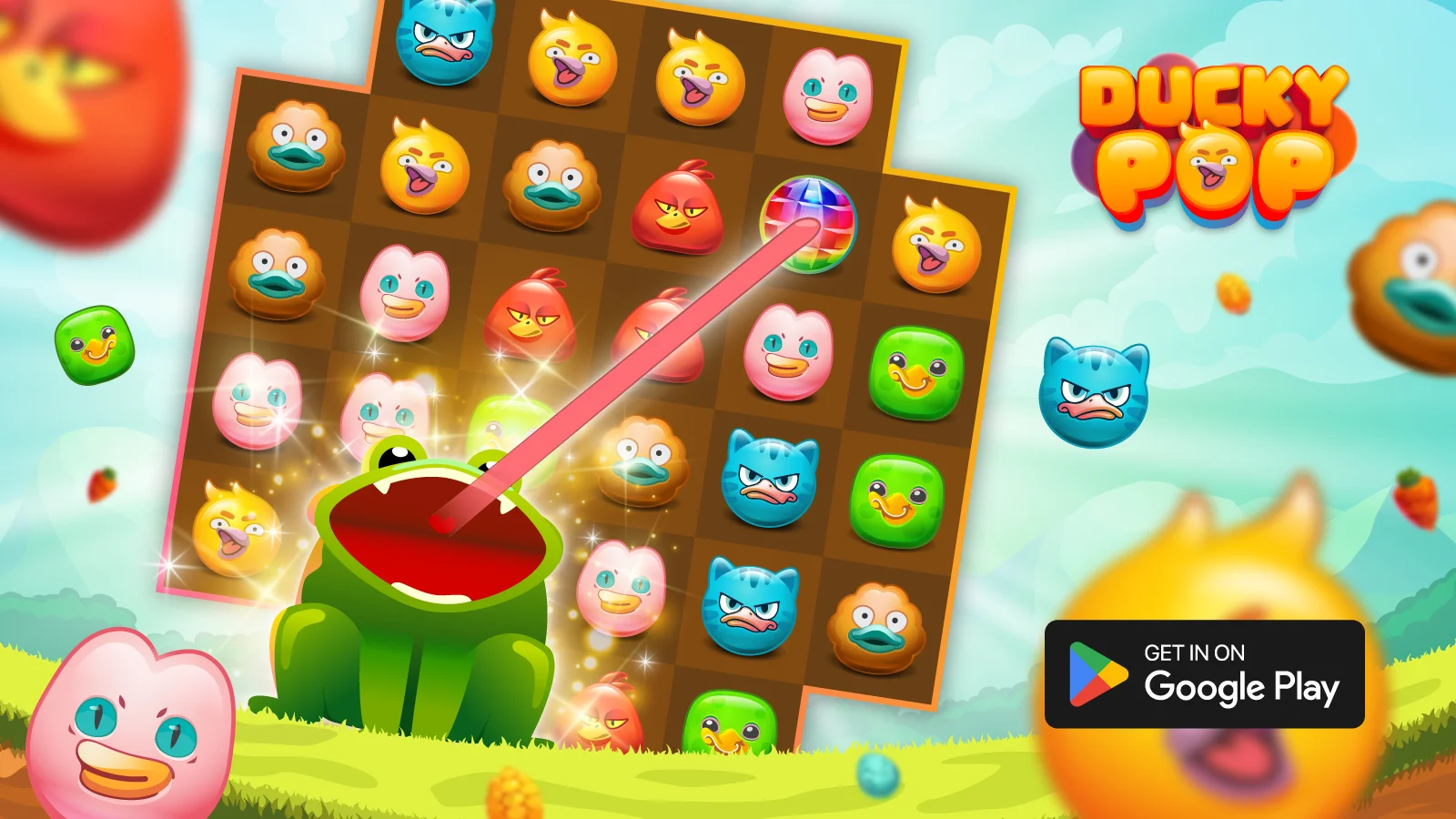
Ikon Emoji

Emoji hampir menjadi bahasa mereka sendiri – bentuk komunikasi yang lebih visual yang semakin diterima secara umum setiap saat.
Desain ikon juga mengambil bakat emoji-esque. Ikon-ikon ini dapat diidentifikasi karena fokus pada bentuk kepala seseorang atau makhluk. (Ikon emoji yang terinspirasi Star Wars di atas adalah contoh bagus tentang cara bersenang-senang dengan desain ikon.)
Gaya ikon ini dapat bekerja dengan baik untuk halaman kontak atau untuk mewakili orang atau persona dalam sebuah desain.
Cara Mendesain Ikon yang Lebih Baik
Membuat ikon atau kumpulan ikon yang bagus lebih dari sekadar mengikuti beberapa tren terbaru dalam desain ikon. Karena ukuran ikon yang kecil, perhatian terhadap detail dan presisi merupakan bagian penting dari proses desain.
Aturan sederhana masih berlaku untuk desain ikon di tahun 2019. Pasangkan panduan ini dengan beberapa ide trending di atas untuk menciptakan sesuatu yang Anda sukai:
- Mulailah dengan kisi-kisi
- Bangun dengan geometri
- Buat bentuk yang unik
- Beri ikon banyak ruang
- Tetap berpegang pada warna merek Anda
- Gunakan divot yang konsisten
- Desain untuk ukuran terkecil yang Anda butuhkan
- Jangan dihias
Kesimpulan
Ikon adalah alat desain yang berguna. Dari digunakan sebagai ikon aplikasi hingga tanda situs web atau favicon hingga divot yang dapat digunakan dalam logo atau di seluruh proyek desain, ikon adalah tanda yang akan tetap ada.
Dekati desain ikon dengan cara yang sama seperti Anda melakukan hampir semua proyek lain, tetapi pikirkan tentang kesederhanaan dan ukuran. Ikon dibuat untuk dilihat dengan cepat dan seringkali berukuran kecil. Ini dapat memiliki dampak besar pada desain.
Hubungi Customer Service kami untuk membantu Anda mendapatkan informasi lebih tentang pembuatan desain ikon serta berapa investasi yang dibutuhkan. Chat sekarang juga untuk mendapatkan penawaran menarik dari kami.