
Tips Layout Website yang Efektif
30 Jul 2021Tata letak situs web (website layout) yang efektif sebenarnya adalah teka-teki dengan sekumpulan potongan-potongan kecil yang disusun dengan hati-hati untuk menyatukan semuanya. Dengan bagian yang tepat, Anda dapat membangun situs web yang akan mendorong konversi, membangun hubungan dengan target market Anda, dan meningkatkan merek Anda ke tingkat yang lebih tinggi. Pilih yang salah atau gabungkan dengan tidak benar, dan situs Anda tidak dapat melakukan apa yang Anda perlukan.
Jadi, mari kita lihat blok penyusun tata letak situs web yang mengagumkan. Ketika Anda menumpuknya dengan cara yang benar, bagian-bagian dari sebuah situs web dapat membangun sesuatu yang hebat.
Mulailah dengan blok bangunan
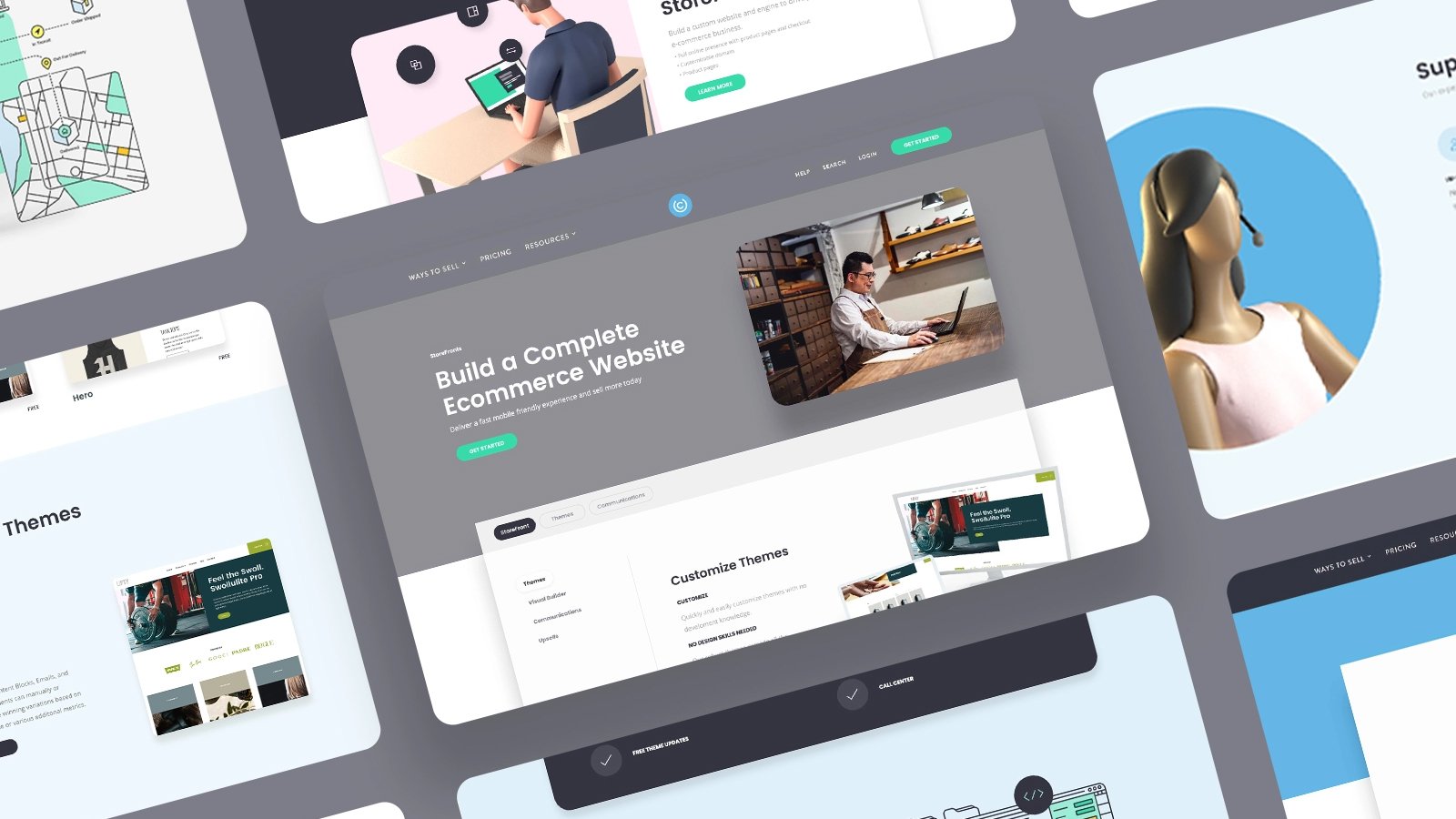
Tata letak Anda adalah struktur situs web Anda. Dan tergantung pada jenis bisnis dan konten, tata letak yang berbeda akan bekerja lebih baik untuk hal yang berbeda. Padu padankan tata letak ini berdasarkan apa yang cocok untuk Anda dan konten Anda.
#1 Featured Image

Jika bisnis, organisasi, atau proyek Anda tidak terlalu fokus pada gambar, tata letak Featured Image harus sesuai dengan keinginan Anda. Tata letak ini memberi perhatian pada satu foto atau grafik (Featured Image Anda) sambil menjaga halaman lainnya tetap sederhana dan berfokus pada teks. Ini sangat cocok untuk orang-orang dengan lebih sedikit visual dan lebih banyak konten.
#2 Grid
Pikirkan Grid sebagai versi lanjutan dari Featured Image. Tata letak ini menampilkan satu area grafik besar diikuti oleh bagian yang dipisahkan menjadi beberapa blok dengan berbagai bentuk dan ukuran. Anda dapat memasukkan konten apa pun yang Anda inginkan ke dalam kotak itu—gambar produk, kotak teks, posting blog unggulan, apa pun yang Anda sukai. Tata letak ini berfungsi dengan baik ketika banyak konten yang perlu ditampilkan.
#3 Power Grid
Power Grid adalah Grid dengan steroid. Tata letak ini menggabungkan berbagai kotak, persegi panjang, dan area ruang di dalam kisi. Tata letak ini adalah solusi yang luar biasa jika Anda memiliki banyak jenis konten yang berbeda (pikirkan video, teks, formulir keikutsertaan, gambar… Anda mendapatkan gambarnya) yang perlu Anda atur.
#4 Fixed Sidebar
Di semua tata letak sebelumnya, navigasi biasanya ditemukan di bagian atas halaman. Dengan tata letak Fixed Sidebar, Anda akan menemukannya di bilah sisi bersama dengan konten tambahan. Tempatkan bilah sisi di kiri atau kanan—apa pun caranya—dan tarik elemen dari tata letak lain untuk melengkapi halaman.
Tata letak Fixed Sidebar menampilkan navigasi Anda di mana pun audiens Anda berkeliaran di situs, membuatnya sangat mudah untuk berpindah dari halaman ke halaman. Jika Anda memiliki situs yang sangat rumit dengan beberapa halaman berbeda untuk dipilih, pertimbangkan tata letak seperti ini.
Kapan Anda harus menggunakan ini?
Anda tidak dapat memiliki situs web tanpa tata letak. Tetapi Anda tidak perlu menggunakan semua ini. Padu dan cocokkan untuk menciptakan sesuatu yang sesuai untuk Anda.
Di mana Anda harus menggunakan ini
Gunakan template untuk mendapatkan tampilan tata letak yang Anda cari. Atau, jika Anda ingin lebih kustom, mintalah desainer web Anda membangunnya dari awal.
#5 Desain web responsif
Di zaman sekarang ini, jumlah orang yang melihat situs web Anda di komputer sebenarnya semakin berkurang.
Pada tahun 2016, penggunaan web seluler melampaui desktop untuk pertama kalinya dalam sejarah. Itu berarti jika Anda ingin menciptakan pengalaman yang berkualitas, Anda perlu memastikan bahwa situs web Anda terlihat sama mengagumkannya di iPhone seperti halnya di MacBook. Dan bagaimana Anda melakukannya? Dengan desain web yang responsif.
Kapan Anda harus menggunakan ini?
Setiap platform situs web memiliki tema responsif dan perancang web mana pun yang sepadan dengan pengalaman mereka dapat membangunkan Anda situs web yang responsif. Jika mereka mengatakan tidak bisa, Anda bekerja dengan orang yang salah.
Di mana Anda harus menggunakan ini?
Responsivitas situs web Anda berkaitan dengan kode, jadi itu akan diterapkan secara otomatis dalam kode tema Anda atau secara manual oleh desainer web Anda. Sebelum Anda menghidupkan situs, pastikan Anda melakukan pengujian lintas-browser dan lintas-perangkat untuk memastikan pengunjung Anda akan memiliki pengalaman luar biasa yang sama tidak peduli bagaimana mereka melihat situs web Anda.
Bangun blok Anda
Dengan kerangka dasar Anda, sekarang saatnya untuk mengisi setiap blok tata letak dengan konten yang luar biasa. Setiap situs web akan memiliki campuran dari jenis konten berikut.
#1 Navigation bar
Jika situs web Anda adalah sebuah negara, Navigation bar (bilah navigasi) Anda akan menjadi peta—maka keseluruhan "navigasi". Gunakan alat ini untuk menunjukkan kepada pengunjung Anda ke mana mereka dapat pergi dan bagaimana konten Anda akan diatur. Jika mereka tersesat, bilah navigasi Anda harus mengarahkan mereka ke arah yang benar.
Kapan Anda harus menggunakan ini?
Anda memerlukan bilah navigasi di 100% situs web—secara harfiah semuanya. Jika orang tidak tahu di mana konten Anda berada atau bagaimana menemukannya, situs web Anda pada dasarnya akan tidak berguna.
Di mana Anda harus meletakkan ini
Dua lokasi berfungsi sangat baik untuk bilah navigasi: bagian atas halaman Anda atau di bilah sisi kiri. Bilah navigasi biasa terletak di bagian atas situs, tetapi jika Anda memiliki banyak halaman, pertimbangkan bilah sisi kiri karena ada lebih banyak ruang untuk kategori vertikal daripada horizontal.
#2 Gambar
Tidak ada tata letak situs web yang lengkap tanpa gambar yang ditempatkan dengan baik, yang dapat digunakan untuk berbagai alasan.
- Gambar dapat memperkuat ide dari salinan Anda.
- Foto dapat membangun hubungan emosional dengan pengunjung Anda.
- Foto headshot dapat memperkenalkan pengunjung Anda kepada diri sendiri atau tim Anda.
- Karya seni dapat menambah minat visual.
- Ilustrasi memperkuat branding Anda.
- Grafik dapat menarik perhatian ke elemen kunci situs web Anda.
Kapan Anda harus menggunakan ini?
Dalam hal gambar, terapkan prinsip "Tiga Beruang Kecil": tidak terlalu banyak, tidak terlalu sedikit, tetapi tepat. Gunakan gambar yang cukup untuk membuat situs web Anda menarik secara visual, tetapi jangan berlebihan. Terlalu banyak gambar atau gambar yang tidak masuk akal akan menghilangkan konten Anda.
Di mana Anda harus menggunakan ini?
Ada banyak sekali tempat di mana Anda dapat menampilkan gambar di situs web Anda:
- Gambar unggulan untuk posting blog
- Penggeser galeri
- Penulis/gambar bio
- Gambar tajuk
- Halaman produk
Saat memilih di mana Anda ingin menempatkan gambar Anda, cobalah untuk merekayasa balik prosesnya. Apa yang ingin Anda capai dengan menambahkan gambar ini? Setelah Anda mengetahuinya, Anda akan memiliki pemahaman yang lebih baik tentang di mana gambar Anda seharusnya berada. Misalnya, jika Anda ingin orang membaca posting blog Anda, menggunakan foto atau grafik yang menarik sebagai gambar unggulan akan masuk akal.
#3 Tipografi
Saya tidak peduli seberapa visual Anda atau bisnis Anda. Anda tidak dapat memiliki situs web tanpa teks. Titik.
Teks adalah bagian penting dari situs web Anda, dan Anda harus melakukannya dengan benar. Dengan memanfaatkan hierarki tipografi, Anda dapat menarik perhatian ke pesan penting, membuat konten Anda lebih mudah dibaca, dan melibatkan pembaca Anda.
Berikut adalah aturan dasar yang ingin Anda ikuti untuk membuat teks Anda mengagumkan:
- Hindari menggunakan terlalu banyak font. Satu sangat bagus. Dua baik-baik saja. Lebih dari dua, dan Anda membuat saya sakit kepala.
- Buatlah teks cukup besar untuk dibaca. Jika saya menyipitkan mata untuk melihat salinan di posting blog Anda, coba tebak? Saya tidak membacanya. Untuk salinan tubuh normal, ukuran 12-14 adalah taruhan yang aman.
- Jaga agar font Anda tetap masuk pada merek. Jika Anda adalah perusahaan olahraga aksi hardcore, Comic Sans mungkin bukan pilihan font merek Anda. Sebenarnya, apa pun jenis perusahaan Anda, jauhi Comic Sans. Ugh!
- Hindari blok teks yang besar. Mereka secara visual luar biasa dan desainnya setara dengan tanda "Jangan Dibaca" menutupi salinan Anda.
Teks Anda juga perlu diatur. Berlatihlah menggunakan gaya dan ukuran teks yang berbeda untuk memberi penekanan pada bagian-bagian penting dari salinan Anda. Ada tiga ukuran kunci yang ingin Anda gunakan:
- Header: Header menandai bagian terbesar Anda dengan tajuk utama atau judul untuk menarik perhatian pembaca Anda dan memberi tahu mereka tentang isi salinan Anda.
- Subheader: Subjudul menandai bagian yang lebih kecil untuk membuat seluruh halaman lebih dapat dipindai oleh pembaca Anda.
- Body: Tubuh konten Anda adalah segalanya. Ini adalah daging dari salinan Anda.
Kapan Anda harus menggunakan ini?
Sepanjang waktu. Tidak pernah ada kesempatan di mana Anda tidak membutuhkan kata-kata di situs web Anda.
Di mana Anda harus menggunakan ini?
Di mana pun. Setiap halaman dan bagian situs web Anda harus memiliki salinan yang dapat dibaca dan memiliki hierarki yang jelas.
#4 Warna
Sama seperti M&M, situs web Anda perlu merasakan pelangi. Warna adalah alat desain yang sangat efektif dan, bila digunakan secara strategis, dapat membantu memengaruhi pengunjung Anda dan mendorong hasil.
Kapan Anda harus menggunakan ini?
Sejak hari pertama, Anda harus memiliki palet warna merek yang mapan. Gunakan warna-warna ini untuk merek situs web Anda dan mendorong hasil yang Anda inginkan.
Di mana Anda harus menggunakan ini?
Di mana-mana, tapi jangan gila. Pertahankan palet warna Anda menjadi tiga warna atau kurang. Lebih dari itu dan itu akan terlihat seperti sekantong Starburst yang dimuntahkan di situs web Anda. Dan jangan lupa bahwa kurangnya warna terkadang sama kuatnya. Ruang putih adalah alat yang efektif untuk memisahkan secara visual berbagai area situs web Anda dan memberikan perhatian pada pesan penting, gambar, atau CTA.
#5 Footer
Kebanyakan orang menganggap footer sebagai renungan, tetapi sebenarnya itu adalah bagian yang sangat penting dari situs web Anda. Hal-hal yang perlu disorot di footer Anda meliputi:
- Tautan ke halaman utama dari navigasi Anda, seperti "Tentang Kami" atau "Hubungi Kami"
- Informasi hukum penting, seperti kebijakan privasi atau persyaratan layanan Anda
- Alamat, nomor telepon, dan tautan Google Maps ke kantor Anda
- Tombol media sosial
Kapan Anda harus menggunakan ini?
Setiap situs web membutuhkan footer. Tidak hanya sebagai tempat untuk menyimpan informasi penting, ini juga merupakan isyarat visual bahwa situs web Anda sebenarnya sudah berakhir.
Di mana Anda harus menggunakan ini?
Di bagian bawah halaman… di bagian footer.
Buat konten Anda berfungsi
Dengan konten yang bagus, kini Anda memiliki kesempatan untuk melibatkan pengunjung Anda. Buat mereka mengklik, menyukai, berbagi, dan berinteraksi dengan situs Anda.
#1 Call-to-action (CTA)
Tidak ada situs web yang lengkap tanpa ajakan bertindak (CTA). CTA situs web Anda adalah kesempatan Anda untuk mendorong hasil yang Anda cari dengan memberi tahu audiens Anda apa yang Anda ingin mereka lakukan.
Ada 8 jenis CTA yang berbeda yang mungkin ingin Anda sertakan di situs web Anda:
- Pembuatan prospek: "Beri saya alamat email Anda dan saya akan memberi Anda sesuatu sebagai balasannya."
- Formulir: "Isi formulir ini dan saya akan memberi Anda sesuatu sebagai balasannya."
- Baca lebih lanjut: “Klik di sini untuk mengetahui lebih lanjut.”
- Penemuan produk atau layanan: “Pelajari lebih lanjut tentang apa yang kami lakukan dengan mengklik di sini.”
- Berbagi sosial: “Suka konten ini? Bagikan dengan teman-temanmu!”
- Memimpin pengasuhan: "Anda sudah tertarik, tapi saya akan mempermanis kesepakatan dengan tawaran ini."
- Penutupan penjualan: “Beli sekarang!”
- Promosi acara: “Daftar di sini.”
CTA mana yang Anda gunakan bergantung pada tujuan Anda. Dan jangan merasa Anda perlu dibatasi hanya pada satu. Tidak apa-apa untuk mencampur dan mencocokkan CTA di situs web Anda untuk membantu memaksimalkan dampak Anda. Semuanya harus memiliki beberapa kesamaan.
- Menarik perhatian. Membuat pengunjung Anda mengambil tindakan adalah salah satu fungsi terpenting di situs web Anda. Jadikan pesan Anda mudah dikenali, dan langsung menarik perhatian pengunjung Anda.
- Jelas. Jika pengunjung Anda menggaruk-garuk kepala tentang apa yang Anda ingin mereka lakukan, CTA Anda akan gagal.
- Buat itu menjadi mudah. Jangan membuat pengunjung Anda melompat melalui rintangan dan mengklik tombol, mengisi tiga puluh formulir, menanggapi email dan memberi Anda anak sulung mereka agar berhasil menyelesaikan CTA Anda. Semakin banyak langkah, semakin banyak orang yang akan Anda kalahkan.
Kapan Anda harus menggunakan ini?
Kapan pun Anda ingin pengunjung Anda bertindak dan melakukan sesuatu.
Di mana Anda harus menggunakan ini?
Pikirkan tentang menambahkan CTA di halaman penjualan Anda. Atau di akhir posting blog. Atau sidebar Anda. Atau dalam pop-up. Daftarnya terus berlanjut. Uji lokasi yang berbeda untuk melihat mana yang berkinerja terbaik dan memberi Anda tingkat konversi tertinggi.
#2 Pop-up
Oh, pop-up. Anggap saja mereka sebagai blok bangunan adik perempuan yang menyebalkan dari situs web Anda. Mereka pasti membuat beberapa orang kesal, tetapi mereka mungkin cocok untuk Anda.
Pop-up adalah alat yang fantastis untuk menangkap prospek dan membangun daftar email Anda. Dan, mari kita jujur, itu hanya tentang alat pemasaran paling kuat yang dapat Anda miliki dalam bisnis. Mereka datang dalam beberapa tipe yang berbeda:
- Pop-up berjangka waktu: Muncul pada interval waktu tertentu
- Pop-up klik: Muncul saat pengunjung mengklik area tertentu di situs Anda
- Pop-up gulir: Muncul setelah pengunjung menggulir melewati titik tertentu di halaman
- Pop-up masuk: Muncul segera setelah situs web Anda dimuat
- Pop-up keluar: Muncul saat seseorang mencoba mengeklik keluar dari situs web Anda
Setiap jenis efektif dengan cara yang berbeda dan pop-up yang Anda pilih bergantung pada pesan dan tujuan Anda. Jika pop-up Anda berbunyi: “Tunggu! Sebelum Anda pergi, daftar ke daftar email kami untuk menerima penawaran eksklusif ini!” maka Anda akan ingin menggunakan pop-up keluar.
Kapan Anda harus menggunakan ini?
Inilah kunci sukses memanfaatkan pop-up untuk mengumpulkan alamat email: jangan berlebihan. Jika Anda memiliki pop-up yang datang dari semua sudut setiap sepuluh detik, pengunjung Anda akan frustrasi dan keluar dari sana. Semakin Anda tidak terlalu mengganggu, semakin baik.
Di mana Anda harus menggunakan ini?
Munculan Anda berasal dari beberapa tempat berbeda:
- Munculan yang memenuhi seluruh layar
- Hamparan yang muncul di tengah halaman
- Kotak slide-in yang berpindah ke halaman Anda dari luar layar
Bereksperimenlah untuk melihat gaya dan lokasi mana yang menghasilkan konversi terbaik dengan pemirsa dan perpesanan Anda.
Maju dan buat tata letak situs web yang luar biasa!
Dengan blok bangunan ini, Anda memiliki semua yang Anda butuhkan untuk membuat situs web impian Anda. Sekarang keluarlah dan mulailah membangun!