10 Tren dan Prediksi Desain Grafis 2020
29 Jul 2019Desain membantu kita untuk lebih memahami dunia, dan trennya memungkinkan kita untuk mengikuti perkembangan jaman. Apakah Anda seorang desainer atau bekerja dengan itu - Anda harus selalu menyadari tren terbaru. Ketika Anda salah melihat tren dalam mendesain proyek Anda, maka keseluruhan desain Anda akan dianggap membosankan.
Memahami esensi perubahan gaya membantu menjaga pekerjaan Anda pada tingkat tinggi dan menerima umpan balik positif. Saya mencoba mempertimbangkan tidak hanya template tetapi juga elemen individual dari desain grafis. Dan inilah berbagai prediksi tren yang telah Graphie pantau dan pelajari dari kondisi, habitual, dan selera masyarakat pada umumnya saat ini.
Tema Warna
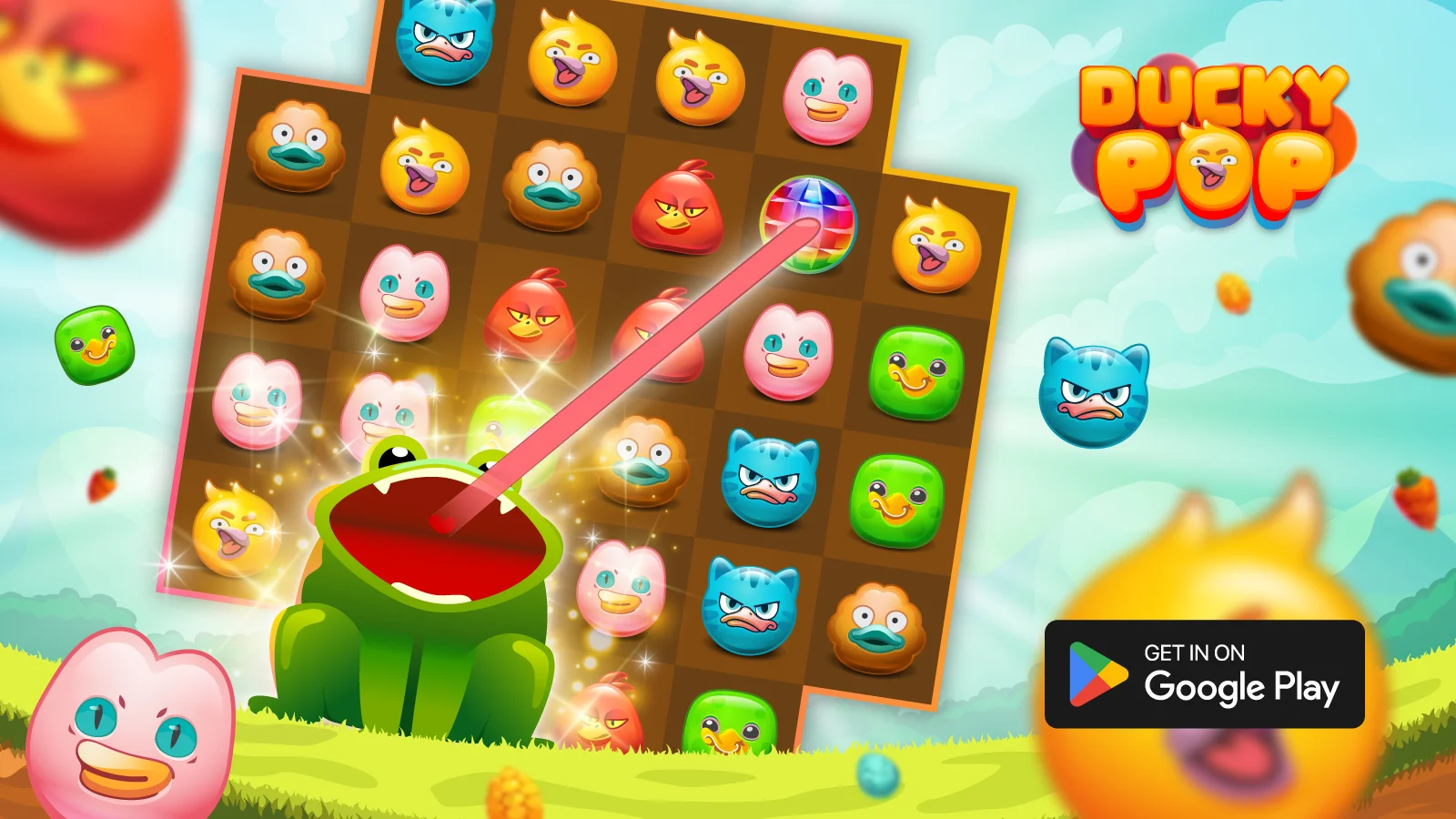
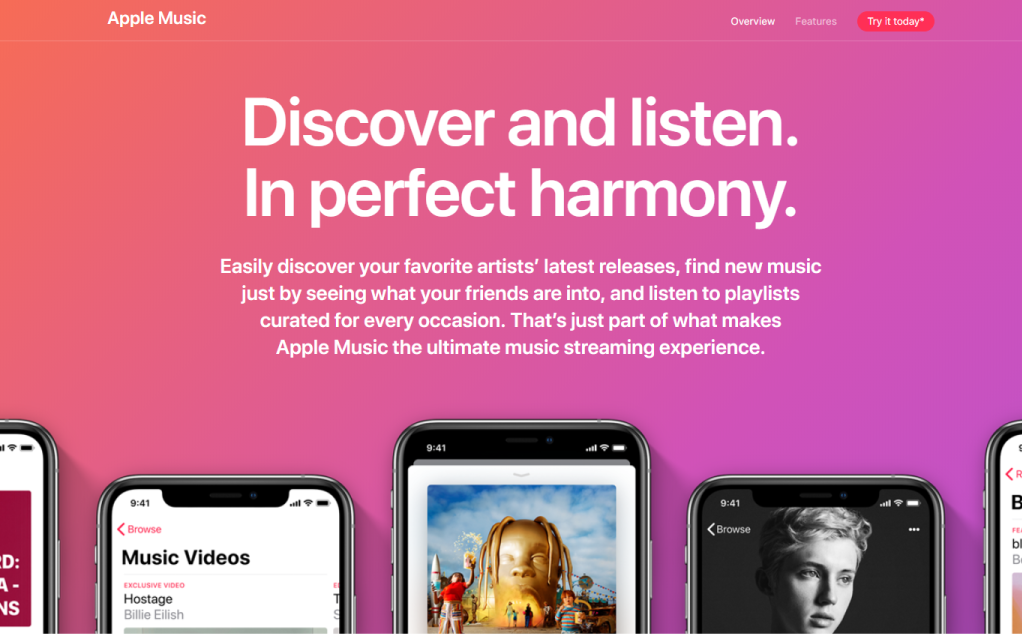
Hal pertama yang bisa kami pantau: pengguna bosan dengan halaman web biasa, aplikasi seluler, dan poster. Merek global seperti Apple, Samsung, Hublot, serta pengirim pesan instan seperti Telegram memahami hal ini. Kami akan melihat prediksi desain baru.

Oleh karena itu, dalam desain grafis dan desain logo semakin mungkin untuk melihat elemen cerah dan berwarna-warni. Sudah bukan menjadi rahasia lagi bahwa warna memainkan peran besar dalam menciptakan kesan proyek. Tetapi 2020, perpaduan warna cerah akan menghiasi layar aplikasi web dan seluler user.
Akan tetapi, inilah kontradiksi pertama: gelap juga ada dalam mode. Namun, ini lebih tentang nuansa hitam daripada biru atau hijau gelap. Nada hitam elegan yang dikombinasikan dengan minimalis menarik jumlah pengguna yang sangat besar.
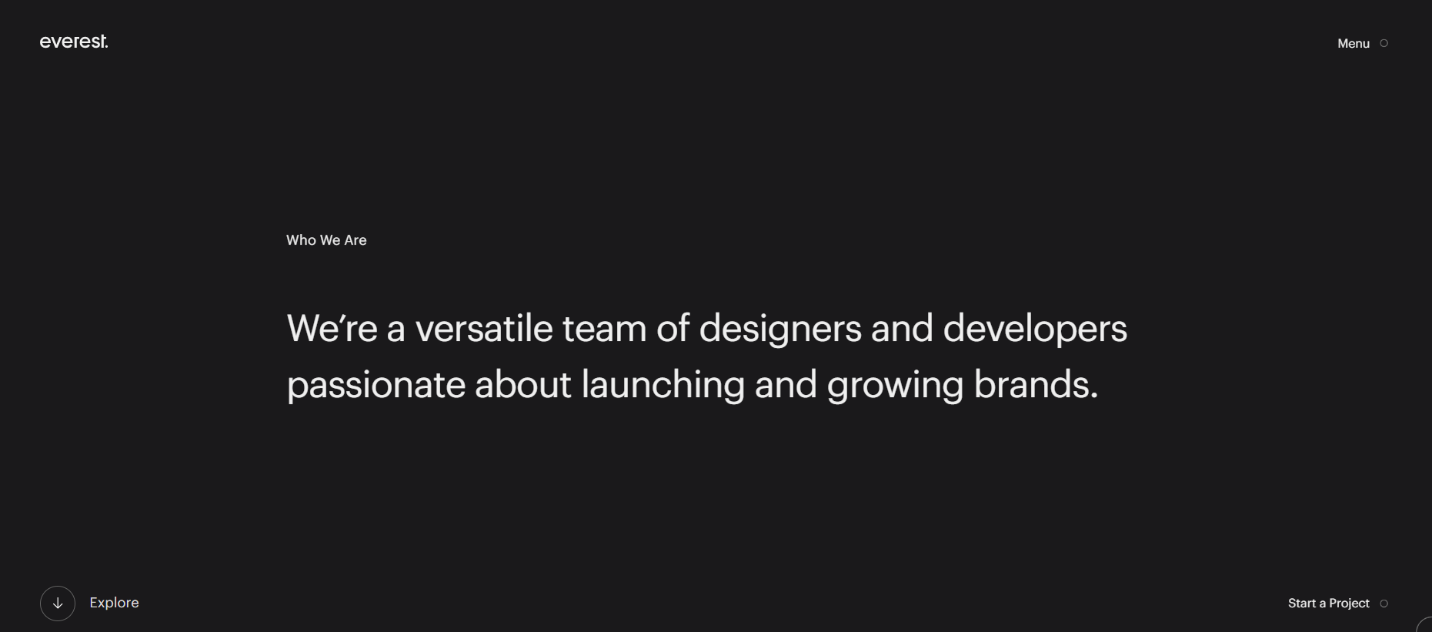
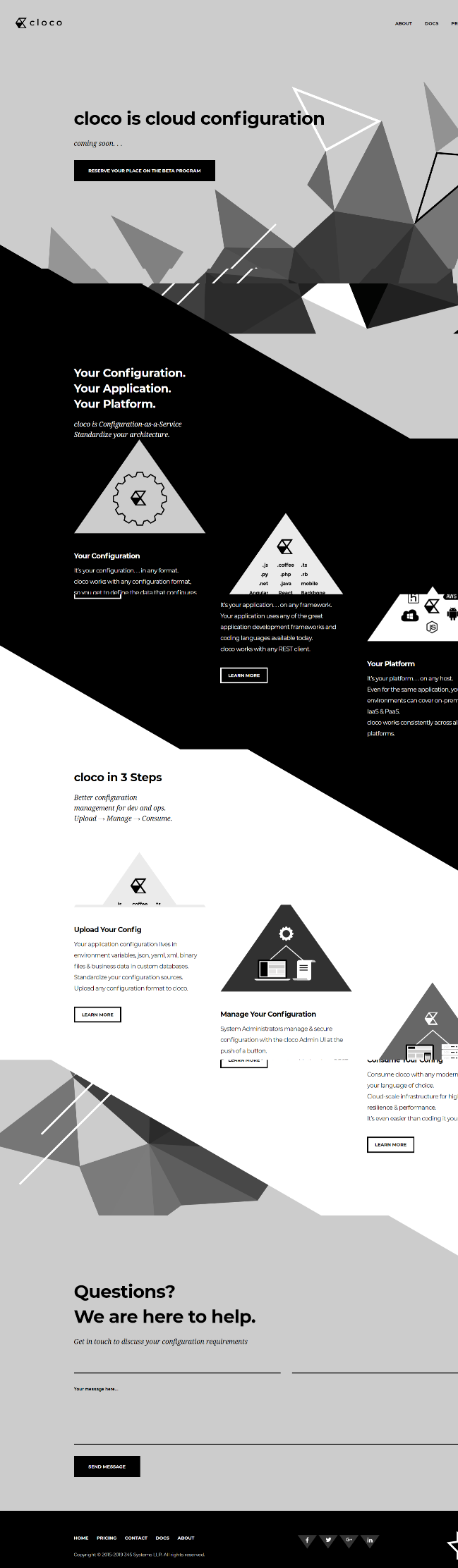
 Situs komunitas desainer Everest adalah contoh nyata. Pada tahun 2019, ia menerima gelar "Desain Terbaik Bulan Ini" menurut Awwwards. Telegram X, Messenger, Skype adalah contoh dari instant messenger yang telah menambahkan tema gelap.
Situs komunitas desainer Everest adalah contoh nyata. Pada tahun 2019, ia menerima gelar "Desain Terbaik Bulan Ini" menurut Awwwards. Telegram X, Messenger, Skype adalah contoh dari instant messenger yang telah menambahkan tema gelap.
Namun, dengan tren "Kegelapan", sebagaimana banyak orang menyebutnya, Anda harus berhati-hati. Pertama, pilih-pilih tentang warna-warna cerah. Anda dapat menambahkan warna-warna hangat seperti merah atau kuning, tetapi: mereka harus kusam; elemen warna harus kecil dan dalam jumlah terbatas.
Pengembangan Interaktif
Tren berikutnya yang berlanjut selama beberapa tahun adalah elemen animasi. Transisi garis lurus antar halaman sudah lama berlalu. Slide, perubahan ketajaman, belokan, dan banyak lagi menjadikan proyek dan situs lebih interaktif, yang menarik pengguna.
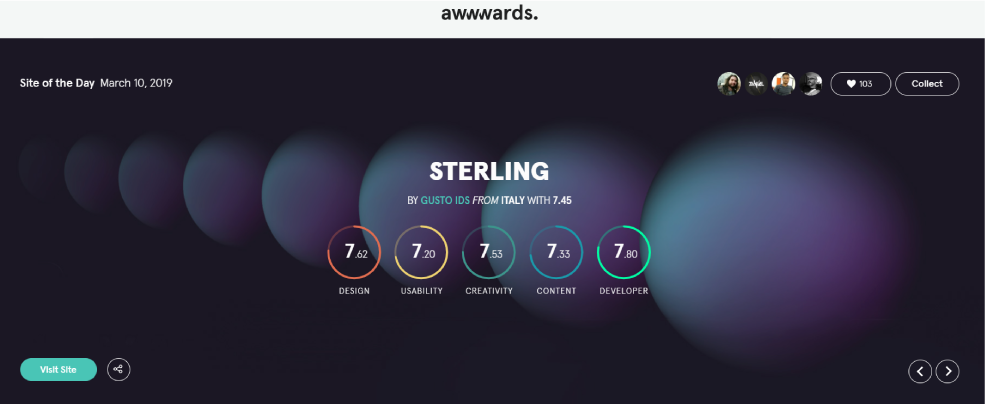
 Contoh yang bagus adalah Sterling, juga diperingkat oleh Awwwards. Mungkin perlu waktu lama untuk menggambarkan kemampuan situs ini, tetapi lebih baik lakukan sendiri. Salah satu tujuan dari desain adalah untuk menarik perhatian pengguna. Perlihatkan setidaknya satu situs atau poster peluang interaktif, dan ia ingin menjelajahi yang lainnya. Ini akan membangkitkan minat lebih banyak pada produk. Oleh karena itu, interaktivitas adalah konstan dan kami telah melihatnya dalam tren UI.
Contoh yang bagus adalah Sterling, juga diperingkat oleh Awwwards. Mungkin perlu waktu lama untuk menggambarkan kemampuan situs ini, tetapi lebih baik lakukan sendiri. Salah satu tujuan dari desain adalah untuk menarik perhatian pengguna. Perlihatkan setidaknya satu situs atau poster peluang interaktif, dan ia ingin menjelajahi yang lainnya. Ini akan membangkitkan minat lebih banyak pada produk. Oleh karena itu, interaktivitas adalah konstan dan kami telah melihatnya dalam tren UI.
Deformasi Visual
Sekali lagi: desain UX yang baik menarik perhatian dan tidak memungkinkan untuk berpaling. Bagaimana cara mencapai ini? Membuat penonton mempertimbangkan semua elemen untuk memahami esensi gambar. Dengan kata lain, Anda dapat bermain dengan persepsi optik seseorang.
Faktanya adalah bahwa otak kita sebagian besar dibangun berdasarkan pola. Salah satunya adalah gambar lurus dan simetris. Tetapi jika aturan ini dilanggar, otak tidak akan melewatinya tetapi akan ingin memeriksa dan memahami pesannya. Jadi, ia mengirimkan sinyal yang melaluinya, dalam 90% kasus, kami berhenti melihat gambar yang cacat.
Keunikan dari desain semacam itu adalah bahwa ia menciptakan rasa dinamisme gambar, ketika sebenarnya statis. Entah bagaimana itu menambah main-main dan menarik pengguna untuk melihat gambar, bahkan ketika itu bisa dimengerti.

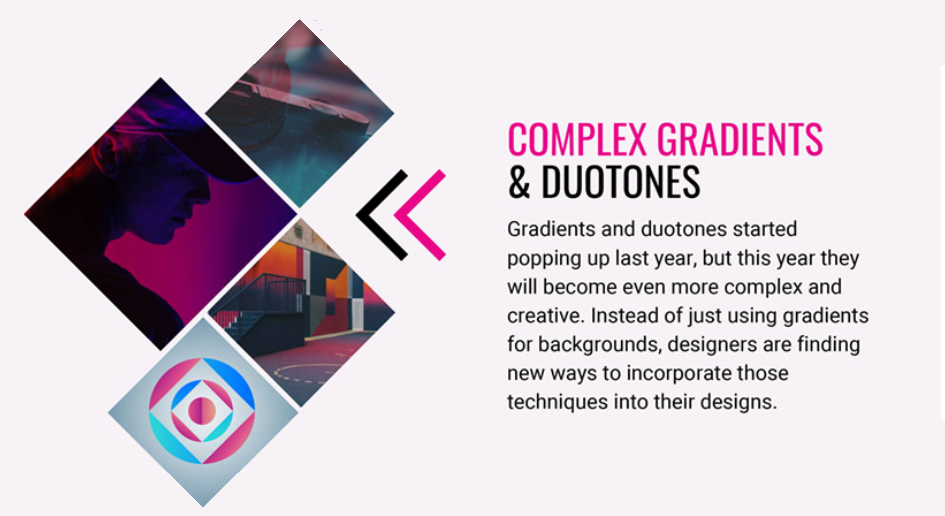
Gradient
Pada awalnya, saya mengatakan bahwa orang-orang bosan dengan desain yang membosankan. Salah satunya adalah monoton. Oleh karena itu, selama beberapa tahun terakhir, gradien telah berkembang lebih aktif, atau "transisi warna," seperti yang disebut hari ini.
Karena ini adalah tren yang cukup baru, ini melewati tahap eksperimental. Karenanya, sekarang kita bisa melihat banyak cara implementasinya. Ini bisa berupa pemisahan sederhana gambar menjadi beberapa warna atau transisi yang mulus dari satu warna ke warna lainnya.
Dan sekarang tidak masalah apakah Anda menggunakan kombinasi yang diharapkan (putih dengan hitam / merah dengan oranye / biru dengan ungu) atau warna yang tidak kompatibel pada pandangan pertama. Gradien adalah salah satu tren utama dalam desain grafis. Karena hari ini dapat digunakan dalam hampir semua bentuk.

Pola Futuristik
Masih ingat "Kembali ke Masa Depan 2"? Itu sudah sangat tua dan kemudian fantasi bisa menjadi yang paling tak terbayangkan. Namun demikian, ini adalah film favorit yang menciptakan gambar futuristik di banyak kepala.
Hari ini kami memiliki sebagian besar perangkat yang diperlihatkan dalam film itu, termasuk hoverboards dan sepatu Nike dengan tali otomatis. Jadi sudah waktunya untuk menggunakan gambar futuristik dalam desain grafis.
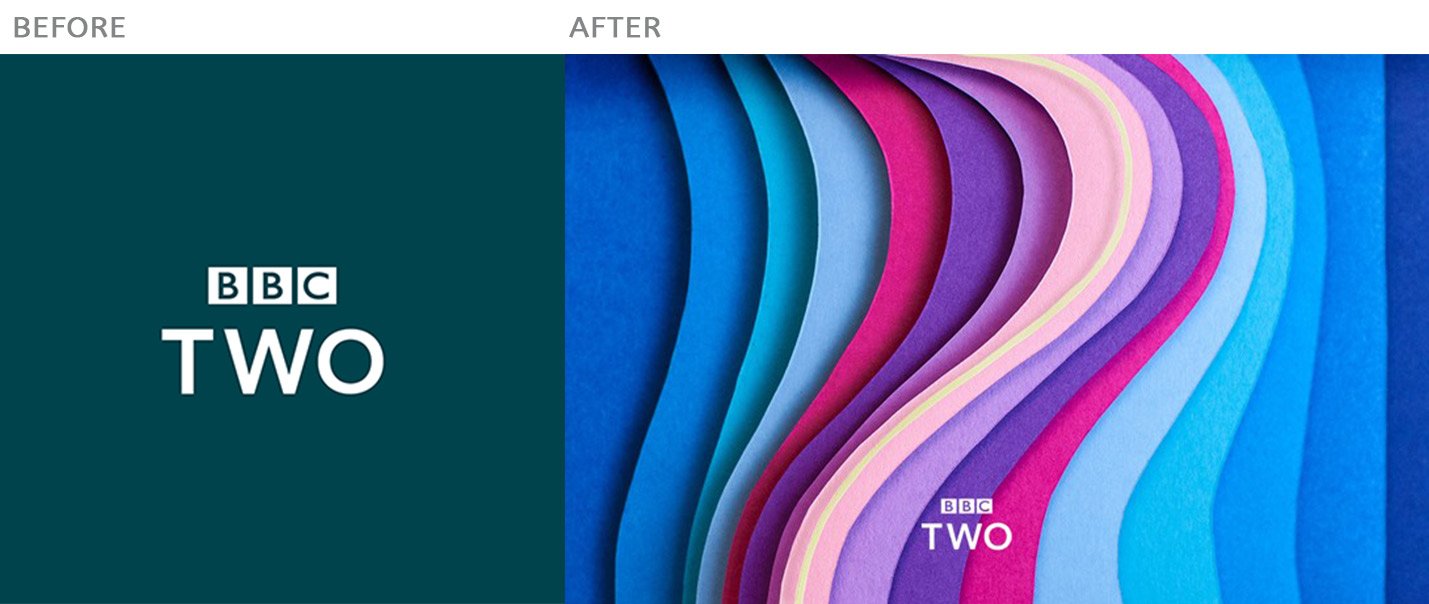
 Ini bisa berupa elemen grafis tunggal, atau keseluruhan gambar. Bagaimanapun, beberapa tahun ke depan itu akan membantu merek untuk membuat konten yang benar-benar unik. Terlebih lagi, bahkan perusahaan besar akhirnya dapat meningkatkan dan mengikuti perkembangan zaman. Misalnya, seperti inilah desain BBC Two setelah rebranding yang relatif baru.
Ini bisa berupa elemen grafis tunggal, atau keseluruhan gambar. Bagaimanapun, beberapa tahun ke depan itu akan membantu merek untuk membuat konten yang benar-benar unik. Terlebih lagi, bahkan perusahaan besar akhirnya dapat meningkatkan dan mengikuti perkembangan zaman. Misalnya, seperti inilah desain BBC Two setelah rebranding yang relatif baru.

Jelas, versi baru terlihat jauh lebih berwarna dan benar-benar sesuai dengan tren modern.
Sorotan utama dari tren ini adalah bahwa kita tidak akan pernah tahu seperti apa masa depan. Karena itu, di 2020 Anda bisa memberikan imajinasi penuh. Semakin luas, semakin unik desainnya. Jika Anda masih belum bisa memutuskan bagaimana merancang proyek Anda, pilih yang futuristik. Hampir tidak mungkin membuat kesalahan.
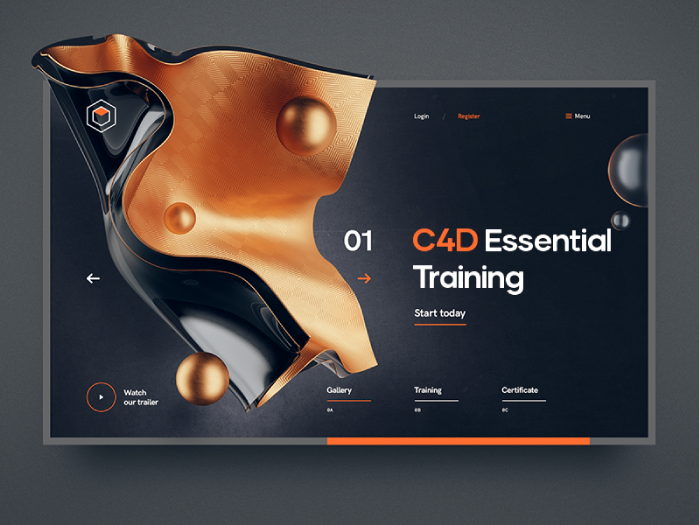
3D
3D adalah puncak karya bagi para Desainer. Saat ini proyek 3D semakin memenuhi setiap industri kita, baik industri film, website, game, percetakan, logo, arsitektur, animasi dan masih banyak lagi.

Kombinasi 3D dengan konsep futuristik? Patut dicoba. Animasi tiga dimensi dengan gradien - puncak keterampilan. Ini adalah platform yang bagus untuk merealisasikan imajinasi liar para desainer. Orang-orang akan tetap menyukainya.
Pola Asimetris
Tren yang sangat populer di abad ke-21 di daerah mana pun adalah menghapus batas dan menghapus pola yang teratur dan beraturan. Sebagai contoh, lihat bagaimana gedung pencakar langit atau museum dirancang dengan anggun hari ini. Liku-liku, kebulatan - semua ini tak terbayangkan di abad terakhir. Sekarang ini tren. Semakin canggih idenya, semakin banyak tren warna dalam desain web.

Setuju, Anda tidak begitu banyak melihat desain yang sama pada halaman yang paling banyak dikunjungi? Karena bagian terbesar dari kunjungan Anda terdiri dari situs berita, toko online, atau jejaring sosial.
Sebagai aturan, mereka diciptakan 5 tahun atau lebih yang lalu. Sekarang penampilan destruktif serupa terlihat unik. Kotak persegi sudah kehilangan relevansinya karena menjadi membosankan. Dan ini tidak dapat diterima di bidang desain grafis.
Layout asimetris membutuhkan lebih banyak perhatian. Pengguna mungkin memiliki rasa ingin tahu yang luar biasa tentang di mana gambar atau teks baru akan ditemukan, bagaimana kemudian layoutnya setelah halaman di-scroll kebawah. Asimetris menciptakan rasa ketertarikan, penasaran dan kejutan.
Isometri
Menggambar objek tiga dimensi dalam dimensi dua dimensi adalah tren lain yang mulai berkembang tahun ini. Dengan demikian, menjadi mungkin untuk menciptakan seluruh alam semesta dalam ruang kecil. Butuh lebih banyak waktu untuk menjelajahi alam semesta, bukan?

Gambarnya tampak cukup sederhana dan bersih, tidak memerlukan banyak waktu untuk belajar. Tetapi ia memiliki kedalaman yang tidak dapat disaingi oleh desain datar. Menggunakan isometry, Anda dapat lebih jelas menunjukkan efek dari suatu program atau pandangan umum dari medan.
Sekali lagi, desain isometrik berjalan baik dengan sebagian besar tren. Gambar di atas menunjukkan gradien biru dan ungu yang agak sederhana. Tetapi Anda bisa menambahkan sedikit futuristik untuk itu, misalnya, dengan mengubah tampilan bangunan. Gambar ini sangat menarik.
Tulisan Serif yang Kreatif
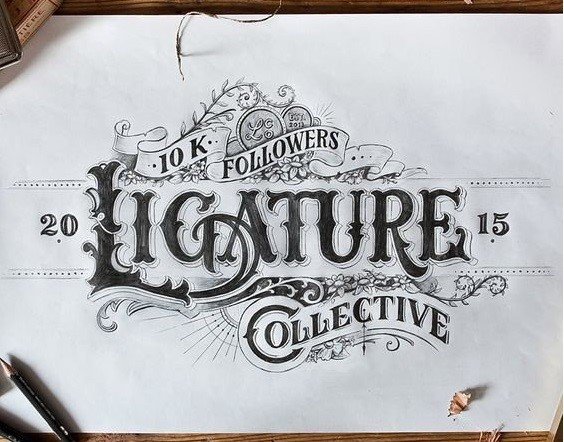
Saya ingin menarik perhatian pada elemen terkecil dari desain grafis, yang kadang-kadang tidak kita pikirkan. Ingat bagaimana Anda menulis di sekolah dasar dan seperti apa tulisan tangan Anda sekarang. Jenis tulisan tangan dengan lengkungan yang menarik saat ini muncul di mana saja dan font menjadi jauh lebih menyenangkan.
Mari kita kembali ke sejarah penemu terhebat abad ke-21, Steve Jobs. Dia pernah bekerja dengan timnya pada editor teks sederhana untuk Macintosh. Dia ingin membayar banyak perhatian pada berbagai font. Bagaimanapun, perhatian pengguna sering terfokus pada teks. Jadi perlu dihibur bahkan saat membaca.

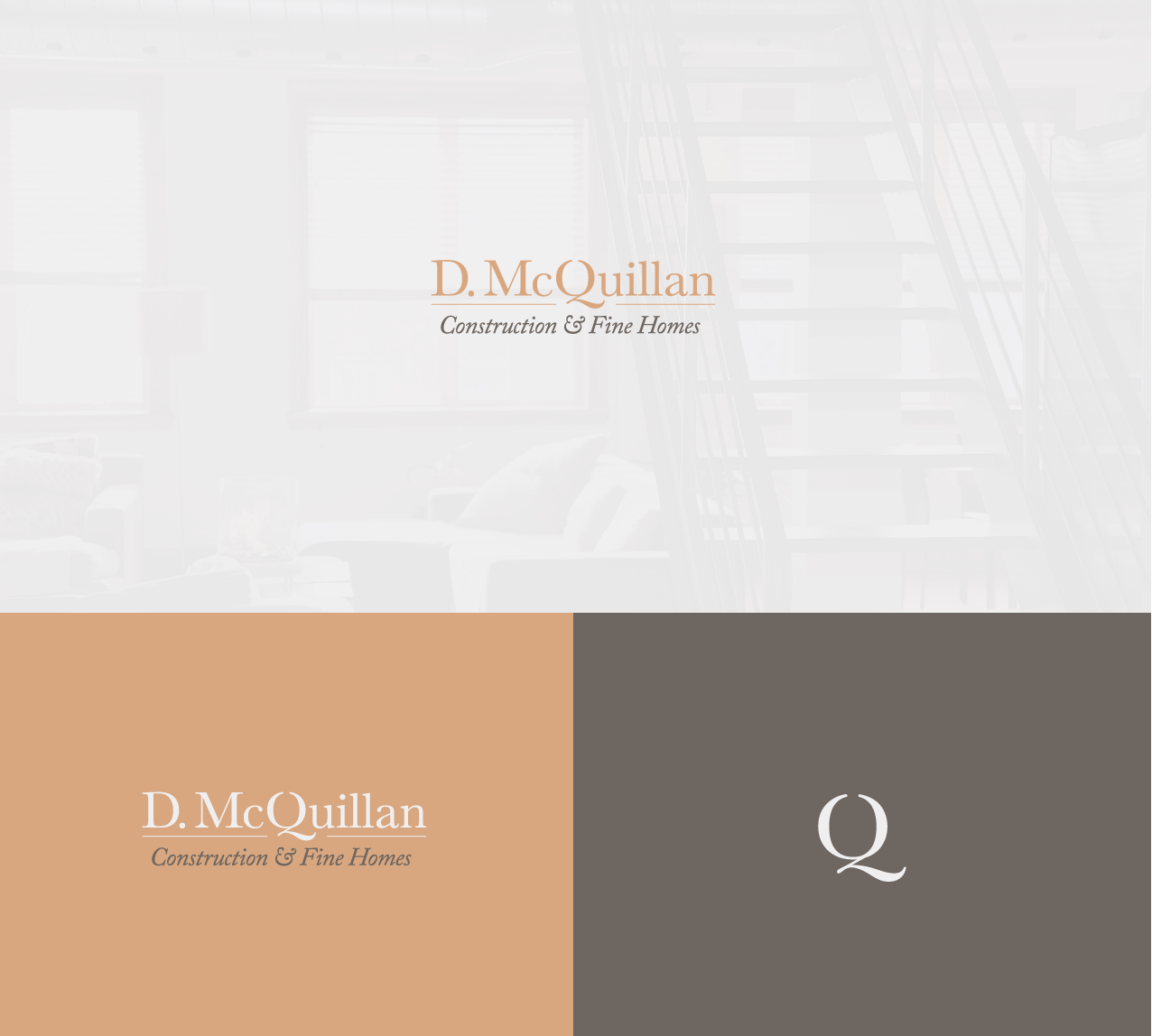
Dalam teks sederhana, kami tidak memperhatikan elemen ini. Tetapi jika kita berbicara tentang slogan atau nama perusahaan, maka setiap bagian akan dihargai. Bayangkan bahwa huruf-huruf dalam logo pada gambar di atas ditulis dalam Times New Roman yang biasa. Tidak ada kreativitas dan membosankan.
Tetapi pandangan yang sama bahkan dari satu huruf "Q" segera menciptakan array asosiatif yang mudah diingat. Jika Anda memberikan kartu nama dengan logo seperti itu, maka orang tersebut akan mempertimbangkannya selama beberapa detik sebelum menemukan nomor telepon dan alamatnya. Dengan demikian, menciptakan font dari Serif yang lebih canggih adalah tren 2020 lainnya. Ini akan membantu membangun reputasi merek dan menarik lebih banyak penonton.
Minimalis
Tren ini belum surut selama bertahun-tahun. Tetapi untuk desain grafis, dan khususnya - desain halaman web, konsep minimalis relatif baru diterapkan.
Salah satu prinsip desain - harus dapat menarik perhatian dalam 8 detik. Minimalisme ditujukan untuk penerapan prinsip ini. Perhatian hanya berfokus pada elemen utama yang memberikan pesan utama kepada pengguna. Namun, terdapat satu kontradiksi, awalnya konsep minimalis membatasi jumlah pemakaian warna, sebut saja hitam dan putih. Tetapi hari ini, beberapa warna lain mulai ditambahkan.
Apa saja yang akan menjadi out-of-date?
Keanekaragaman yang berlebihan
Untuk sementara, situs web atau poster sering diisi dengan banyak font, corak dan bentuk geometris yang berbeda. Sekarang, tren ini mulai out of date. Desain seperti ini akan terlihat kikuk seolah-olah desainer bekerja dengan mengambil cuplikan ide dari banyak sumber. Tidak ada orisinalitas. Karena itu, tidak ada lagi yang akan memahat semuanya "secara acak".
Komposisi yang rumit
Di atas, saya menulis bahwa ada baiknya memperhatikan detail. Tetapi semuanya memiliki batas. Gambar yang terlalu dihias tidak lagi bernilai apa-apa. Pengguna akan membatasi proyek Anda, terutama dari segi waktu. Dan minimalis adalah salah satu solusi.

Muted Shade
Muted Shade akan tetap populer di beberapa gaya fotografi, tetapi tidak dalam desain grafis. Seperti yang telah disebutkan, tren utama tahun 2020 adalah warna-warna cerah dan berwarna-warni atau hitam yang elegan. Tidak pudar. Ini menciptakan rasa masa lalu, yang tidak dapat dibandingkan dengan konsep "tren".