
Panduan Tren Desain UI Untuk 2021
08 Feb 2021Dalam sebulan kita akan (akhirnya!) mengucapkan selamat tinggal pada tahun 2020 yang tidak terlalu keren. Berikut adalah Panduan Tren Desain 2021 menurut hasil riset kami.
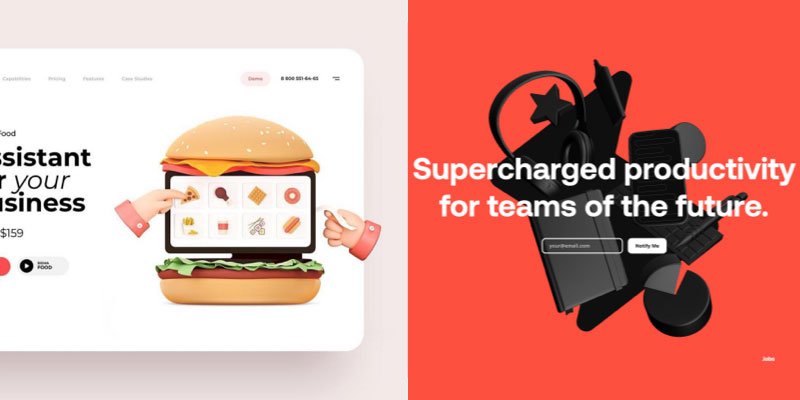
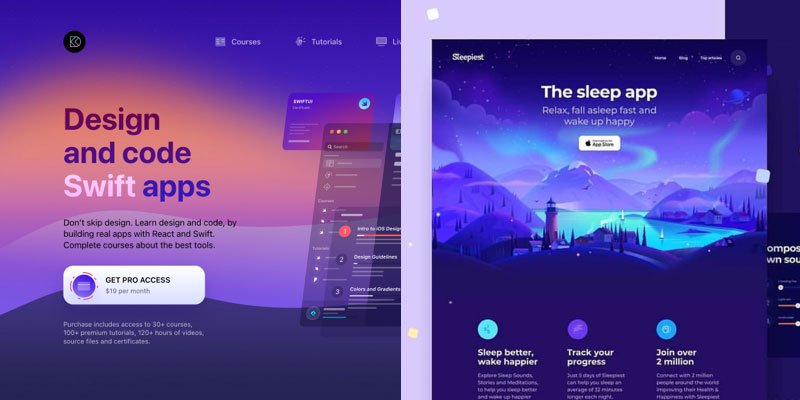
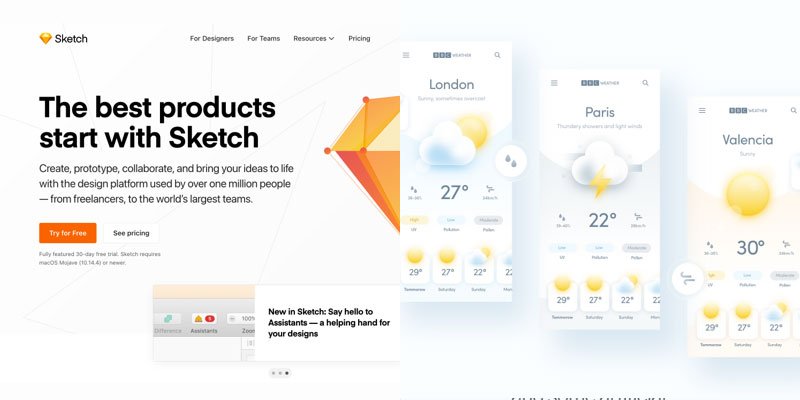
#1 Ilustrasi 3D (ya, masih!)

Citra 3D akan tetap ada - terutama saat semakin mudah bagi desainer UI untuk benar-benar membuat sesuatu dalam 3D! (cobalah alat 3D bernama Spline - saat ini masih dalam versi beta, tapi sangat menakjubkan dan mudah digunakan!).

3D juga banyak digunakan dalam animasi layar penuh, sebagai visual kunci utama - lihat Superlist atau lihat tutorial 3D yang menakjubkan oleh Minh Pham tentang cara membuat latar belakang 3D yang menakjubkan untuk situs web Anda.
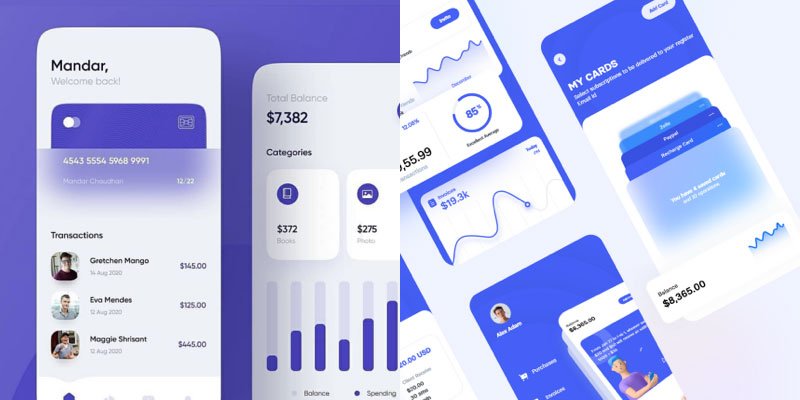
#2 Glassmorphism
Pernahkah Anda mendengar tentang kegilaan terbaru yang disebut glassmorphism? (itu benar, neuomorfisme tidak lagi keren). Ini adalah tren terbaru di UI, yang sebagian besar didasarkan pada efek yang disebut keburaman latar belakang, dan pada dasarnya menciptakan tampilan dan nuansa "melalui kaca" pada elemen.


Ini diperkenalkan di Windows Vista, kemudian di iOS7, tetapi tampaknya akan tetap ada dalam bentuk baru yang lebih segar! Jika Anda ingin melihat lebih dekat pada glassmorphism, cobalah alat online Glassmorphism Generator ini.
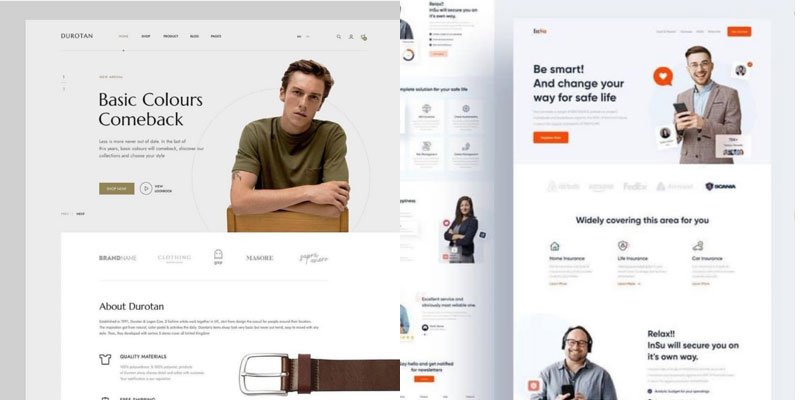
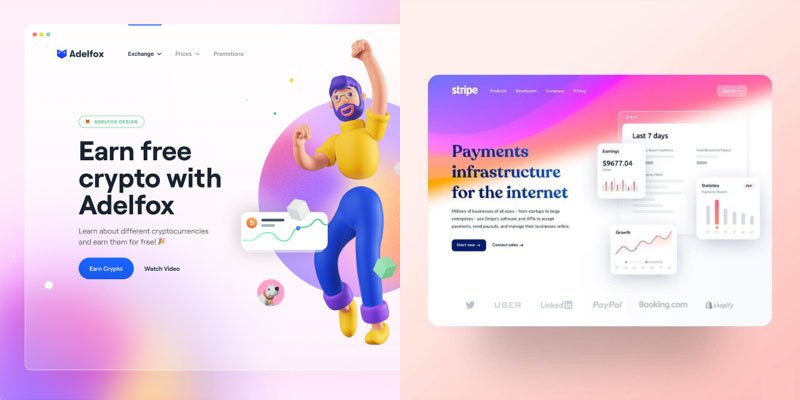
#3 Gambar kehidupan nyata
Kami memprediksi dengan kuat bahwa tidak lama lagi semua orang akan bosan dengan ilustrasi dan grafik 3D dalam desain produk, jadi foto kehidupan nyata akan muncul kembali.

Ilustrasi mungkin tidak untuk semua orang. Dan terkadang orang dan item nyata dapat memberikan dampak yang lebih besar pada pengguna. Contoh-contoh di atas didasarkan pada fotografi kehidupan nyata dan tampak hebat!

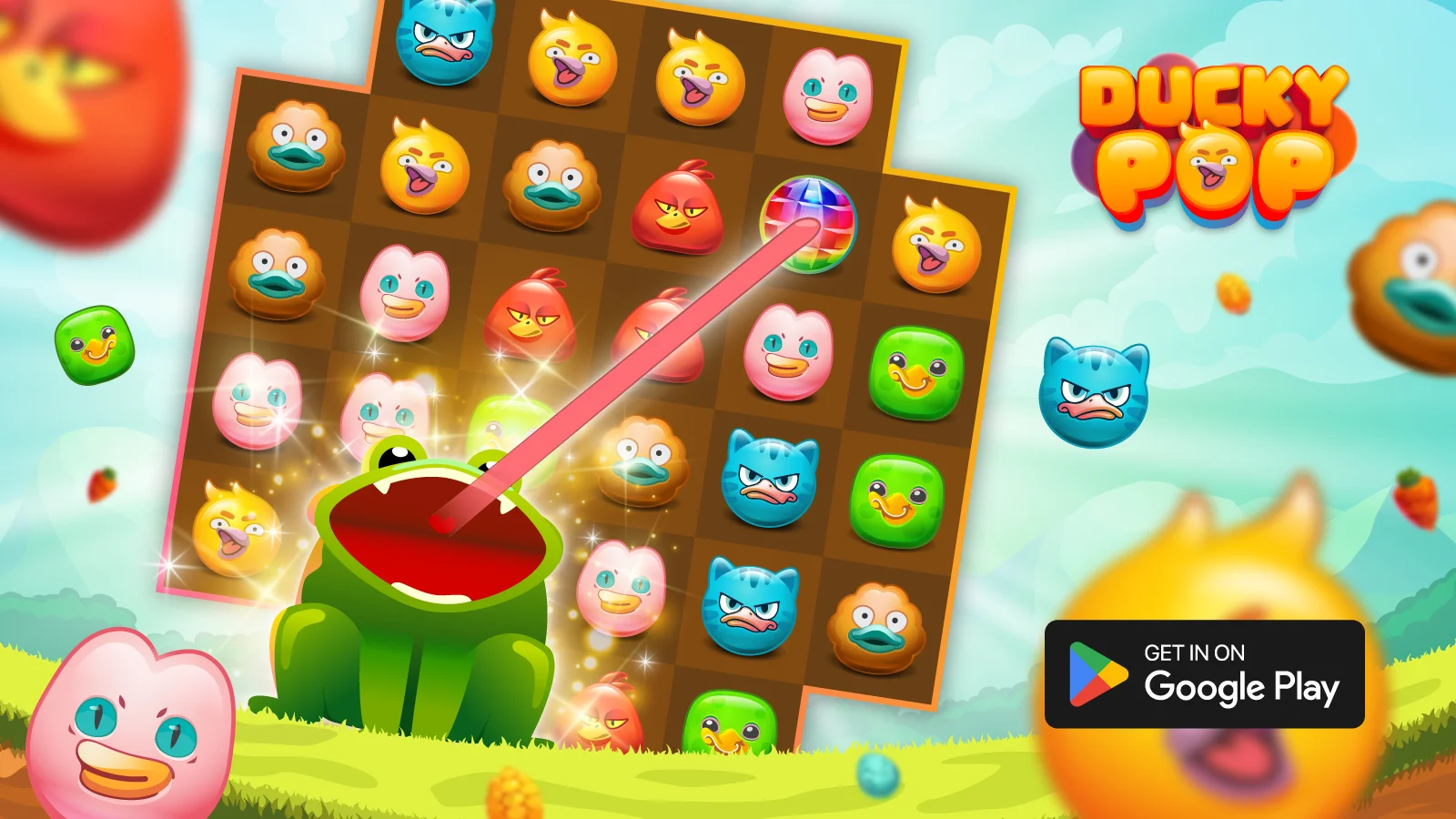
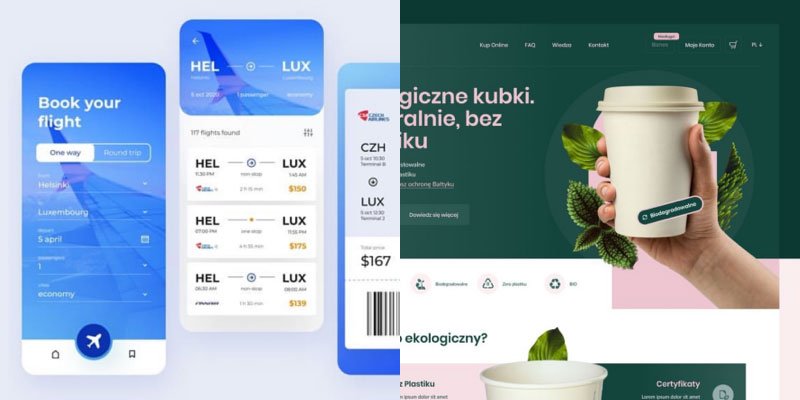
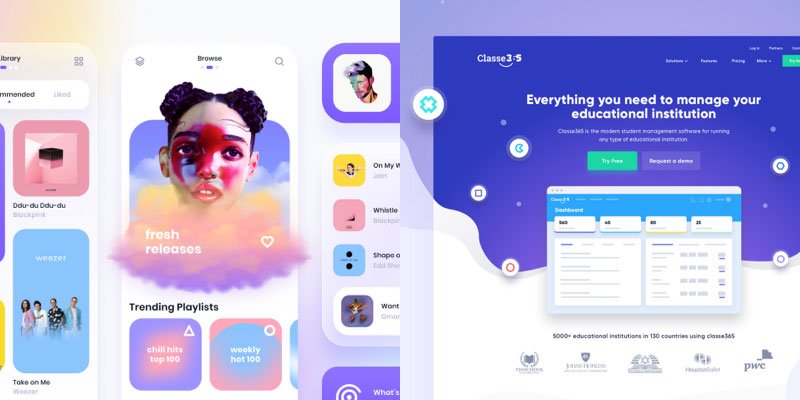
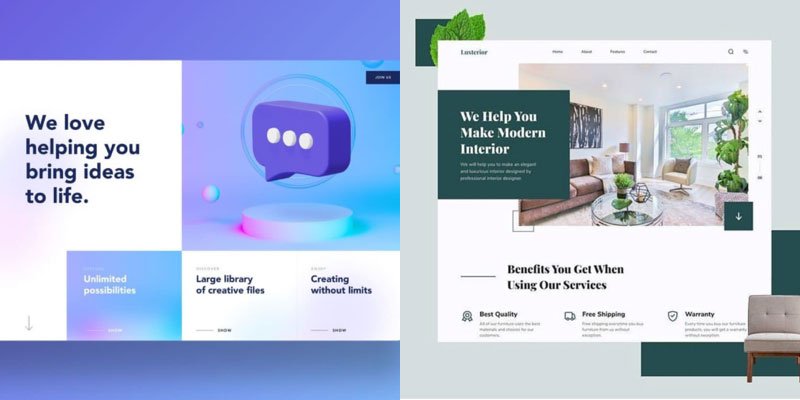
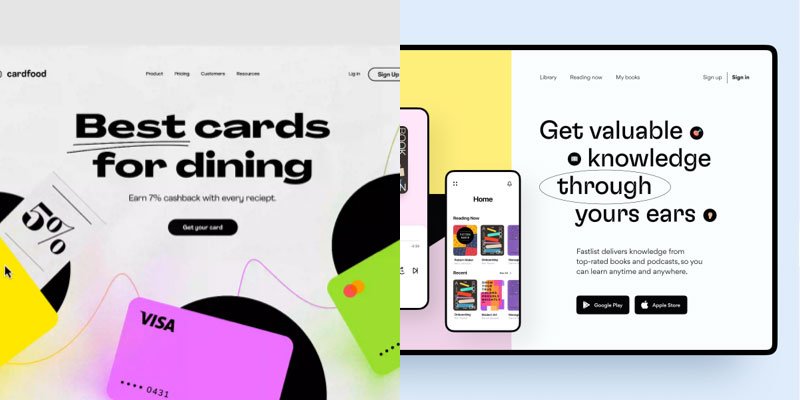
#4 Warna-warna cerah
Ke mana pun kita melihat, kita dapat melihat percikan warna-warni di situs web dan desain seluler.

Lihatlah contoh-contoh di atas! Kami suka bagaimana warna menciptakan getaran magis dan halus di sana. Dan saat kita menggunakan warna-warna cerah, lebih mudah bagi kita untuk membedakan dan mengingat suatu produk. Instagram tahu itu sejak lama (dan itulah sebabnya perubahan ikon yang tak terlupakan terjadi).

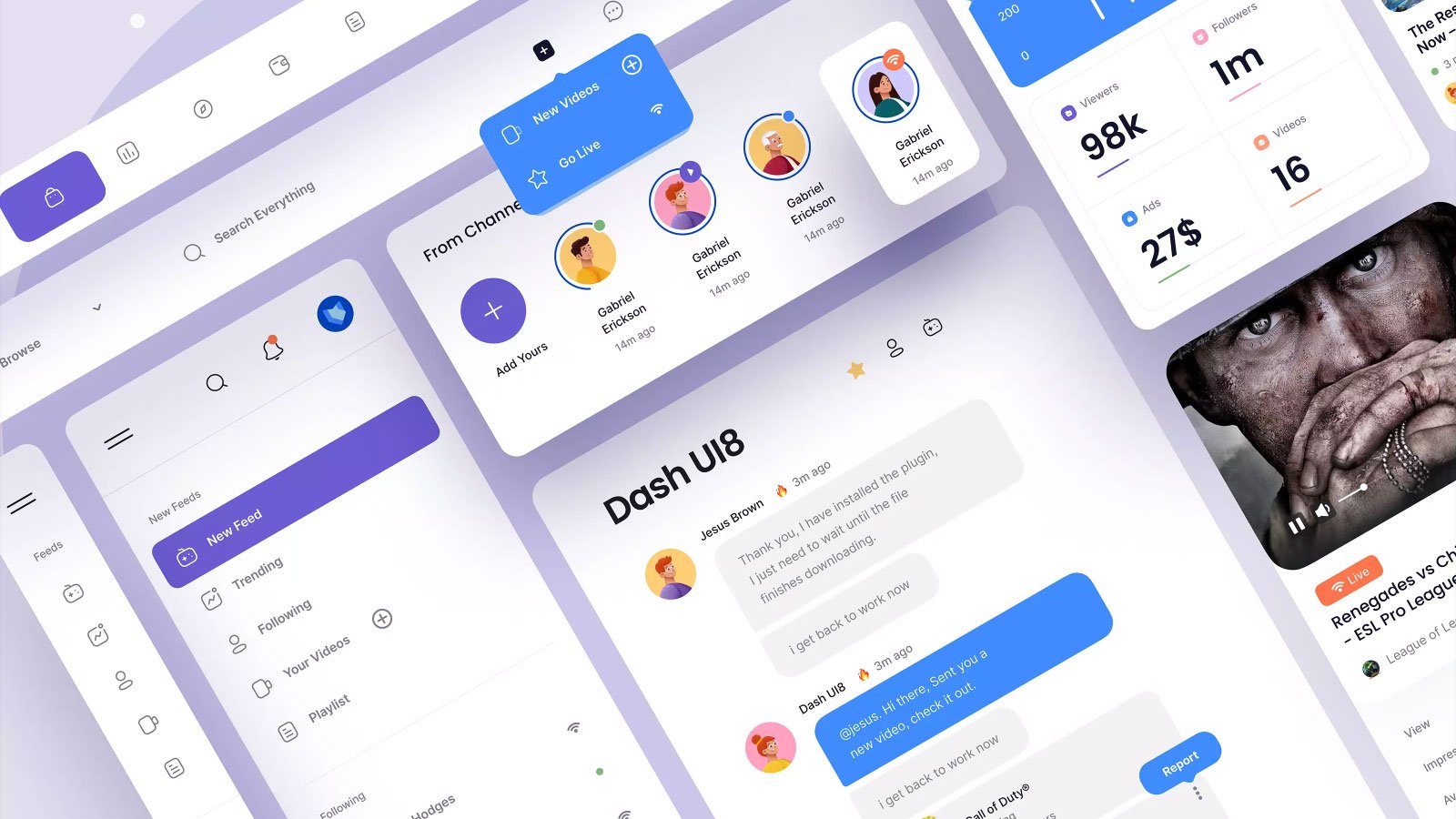
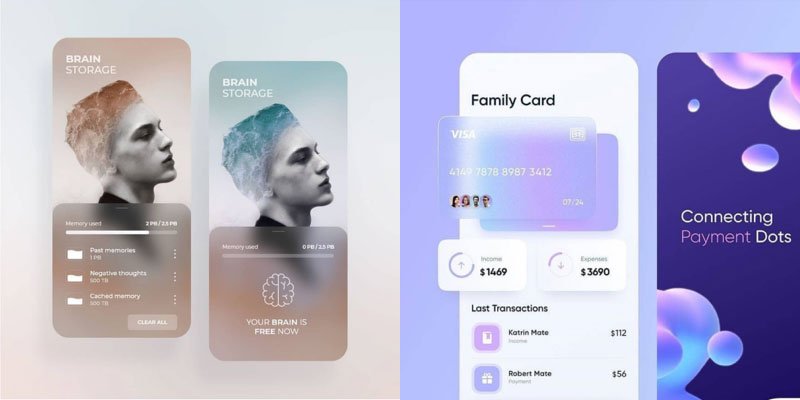
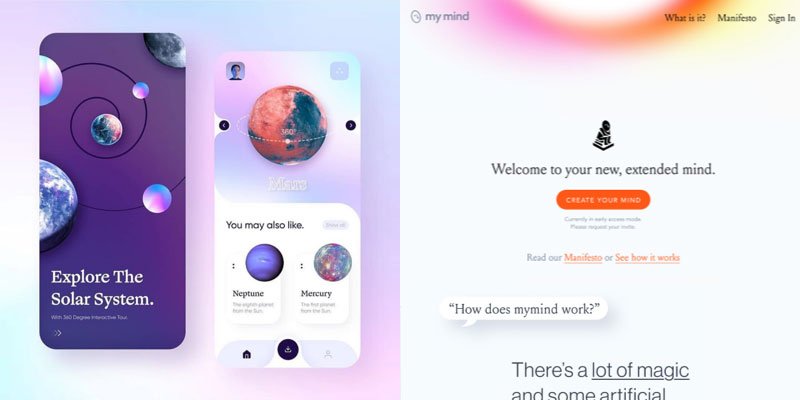
#5 Latar belakang buram dan berwarna-warni
Mirip dengan yang di atas, tetapi sedikit bercampur dengan glassmorphism. Berkat kelembutan efek ini, kami rasa ini membuat UI terlihat menyenangkan untuk dilihat. Desain yang menggunakan latar belakang buram terlihat sangat organik, hangat, dan ramah.

Lihatlah My Mind (alat yang luar biasa dan sederhana untuk pengaturan diri).

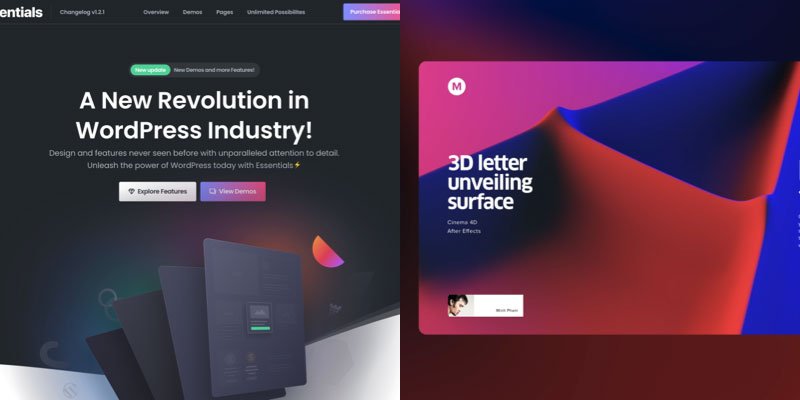
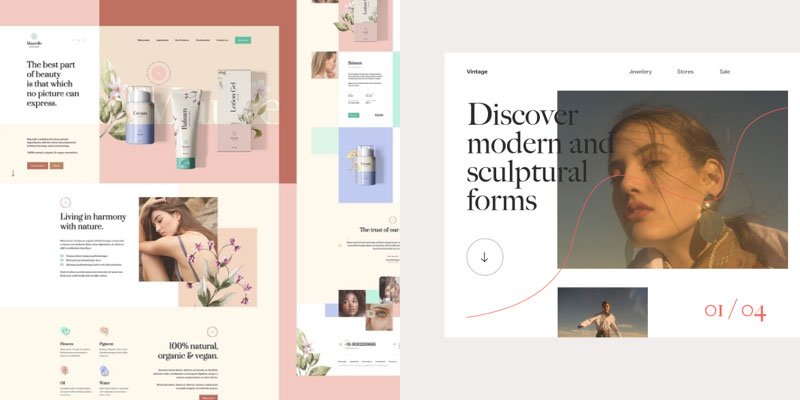
#6 Minimalis estetika
Mungkin ini adalah tren yang paling kami sukai secara pribadi. Tidak ada yang lebih menyenangkan secara estetika, selain UI yang sederhana, minimal, dan mudah dibaca.


Situs web seperti di atas (memiliki unsur latar belakang buram dan 3D sederhana juga) adalah contoh sempurna bahwa Anda tidak memerlukan UI yang mewah, atau "efek wow" agar produk Anda terlihat sangat mencengangkan (sayangnya, tidak banyak klien yang mengerti itu).
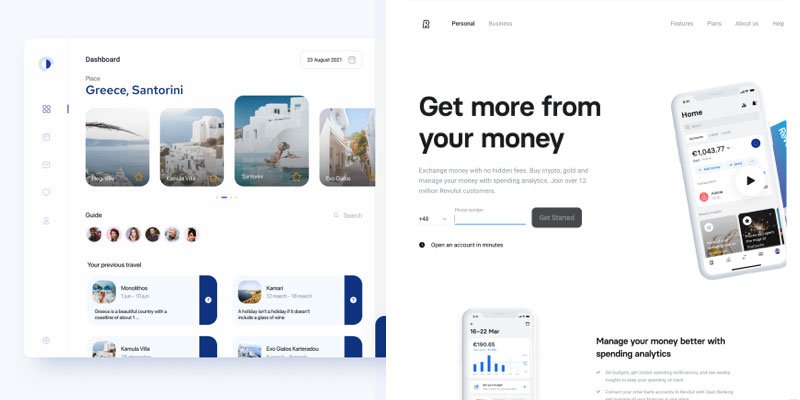
#7 Struktur geometris
Kami melihat semakin banyak desain yang memiliki struktur visual konservatif yang sangat rapi. Itu membuat informasi terlihat benar-benar tersortir! Sungguh menyenangkan untuk digunakan dan juga dilihat.


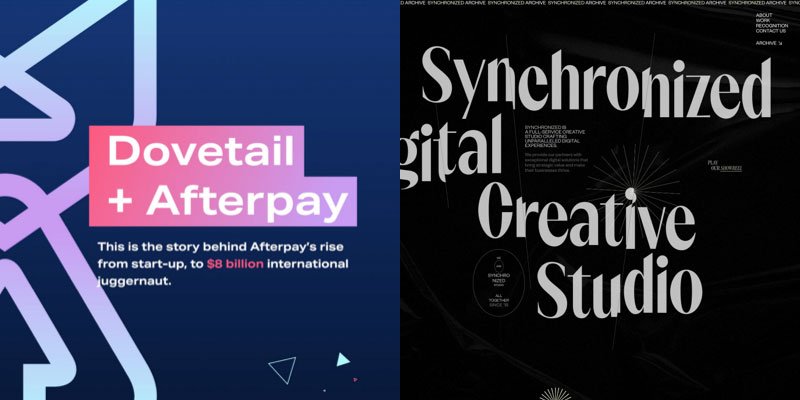
#8 Tipografi yang besar dan canggih
Ada banyak contoh tipografi besar dan canggih yang memainkan peran utama dalam desain produk. Beberapa di antaranya bahkan seluruhnya didasarkan pada tipografi - dan hasilnya seringkali menarik. Pilihan jenis huruf seringkali cukup boros.

Lihatlah Dovetail + Afterpay (memakai warna-warna cerah juga) dan Synchronized (mengandung sedikit brutalisme).

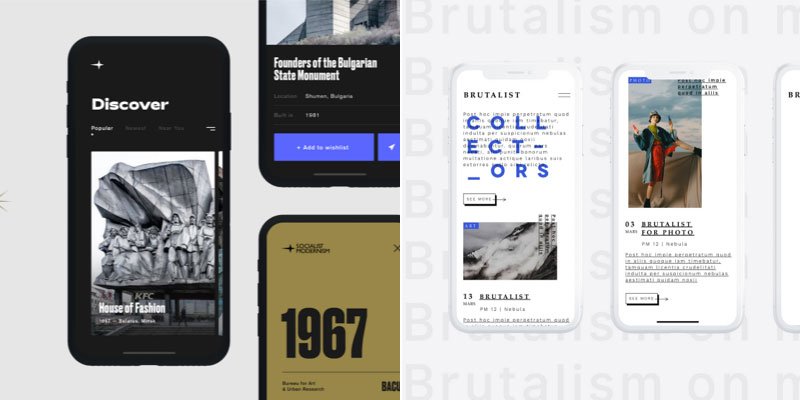
#9 Brutalisme
Ini adalah tren yang paling bermasalah dengan kami (mungkin tidak begitu banyak dengan neuomorfisme, jujur saja). Ini disebut brutalisme dan terlihat seperti namanya - kontras yang kuat, seringkali tipografi yang tidak menyenangkan dan banyak masalah dengan aksesibilitas dan keterbacaan. Tapi kami mendapatkan getaran keseluruhan - ide utama di baliknya pada dasarnya adalah dekonstruksi dari apa yang kita anggap indah dan berguna.

Anehnya, kami melihat banyak situs web dan aplikasi yang benar-benar mengikuti tren ini! (salah satunya adalah stasiun radio Polandia bernama Newonce).

Kami benar-benar mencoba tetapi kami bukan penggemar ketika datang ke UI. Kami lebih suka itu di poster dan di majalah.
#10 Penyederhanaan proses UX / UI
Tren yang berbeda dari yang lain - tidak terlihat secara visual.
Kami melihat semakin banyak orang di industri ini yang menyadari bahwa banyak proses di balik desain produk menjadi sangat rumit. Itu buruk - untuk desainer produk, untuk klien, dan sebagian besar - untuk produk digital itu sendiri.
Ada kebutuhan besar akan perubahan. Dan, kami yakin ini perlahan mulai berubah. Kami sangat yakin bahwa inilah saatnya untuk mundur beberapa langkah, atau melihat seluruh industri dengan sudut pandang yang segar. Saatnya untuk memikirkan kembali konsep dan nama yang membingungkan, membangun kembali proses yang sulit dan memakan waktu, serta mempermudah calon desainer untuk mempelajari desain produk.