Tren Desain Web 2021: Dari Dark Mode ke Motion
10 Feb 2021Desain web telah berkembang pesat dalam beberapa tahun terakhir. Praktik ini terjadi di persimpangan antara kreativitas dan teknologi - dua industri yang bergerak paling cepat di dunia - jadi tidak mengherankan jika tren dan teknik desain web baru terus bermunculan. Jadi apa tren terbaru dalam desain web?
- Mode Gelap
- Kolase
- Anti-Desain
- Minimalis
- Desain Organik
- Ilustrasi
- Fungsionalitas, Inklusivitas & Aksesibilitas
- Gerakan & Interaktivitas
- Desain 3D & Geometris
- Page Builder & Kit Template
Meskipun akan selalu ada aspek tertentu dari desain web yang akan tetap ada - seperti navigasi yang ramah pengguna, keamanan data, dan waktu muat yang cepat - mode akan terus datang dan pergi. Namun situs yang mengikuti tren, gaya, inovasi desain dan teknologi termutakhir, akan memastikan situs web Anda menonjol dalam ekosistem online yang terus berkembang.
Butuh Desain Web?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
Hubungi Graphie Sekarang!
Jadi, dari mode gelap hingga interaktivitas, tren desain web populer manakah yang akan membuat web menjadi populer di tahun depan? Mari kita simak pendapat para ahli tentang tren desain web terbaru dan terbaik yang harus diperhatikan di tahun 2021. Baca juga:
- Tren Desain Web untuk 2021 & Prediksi untuk Tahun 2022
- Dark Mode Design: Tips untuk Membuat Situs dan Aplikasi Mode Gelap
- 4 Tips Desain Email untuk Memaksimalkan Strategi Pemasaran Anda
#1 Mode Gelap

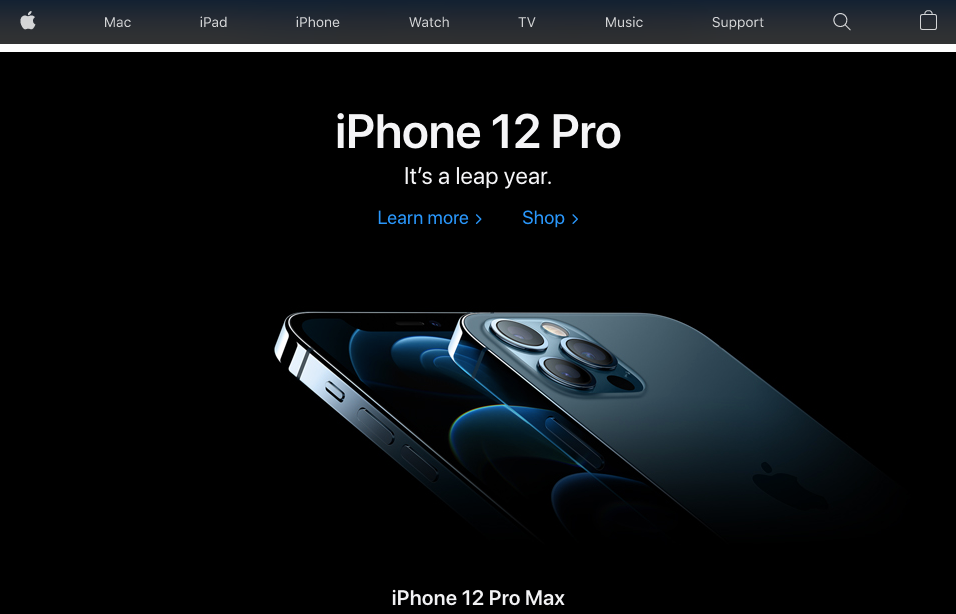
Dark Mode – Apple Homepage
Untuk waktu yang lama dalam desain web, latar belakang putih dianggap sebagai satu-satunya cara untuk membuat ruang kosong di situs web atau aplikasi. Sementara beberapa desainer mulai menambahkan tema dan elemen yang lebih gelap beberapa tahun lalu, tren Mode Gelap benar-benar menguasai industri pada tahun 2020, dan kami berharap untuk melihatnya berlanjut hingga 2021.
Apa Itu Mode Gelap?

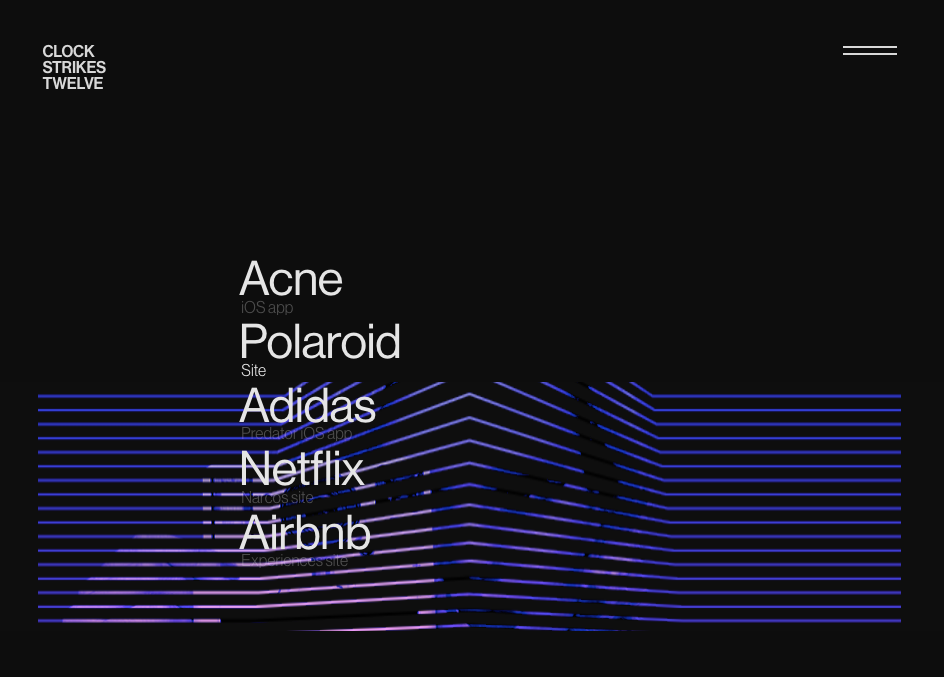
Dark Mode – Clock Strikes Twelve Homepage
Digunakan oleh merek besar seperti Apple, Hublot, dan bahkan untuk portofolio individual seperti Clock Strikes Twelve, mode gelap adalah cara yang bagus untuk menambahkan sentuhan modern dan elegan ke situs web apa pun. Selain memungkinkan desainer untuk bermain dengan elemen yang lebih kreatif, seperti pastel dan neon - dua tren desain grafis besar tahun 2020 - penelitian juga menunjukkan bahwa mode gelap lebih baik untuk masa pakai baterai dan penglihatan kita dengan mengurangi paparan cahaya biru.
“Tampaknya ada pergeseran ke lebih banyak produk yang menawarkan pengaturan mode gelap, berdasarkan studi yang mengungkapkan dampak silau dan paparan cahaya biru, dan pada masa pakai baterai kami yang berharga,” kata desainer UI, Sean Feehan.
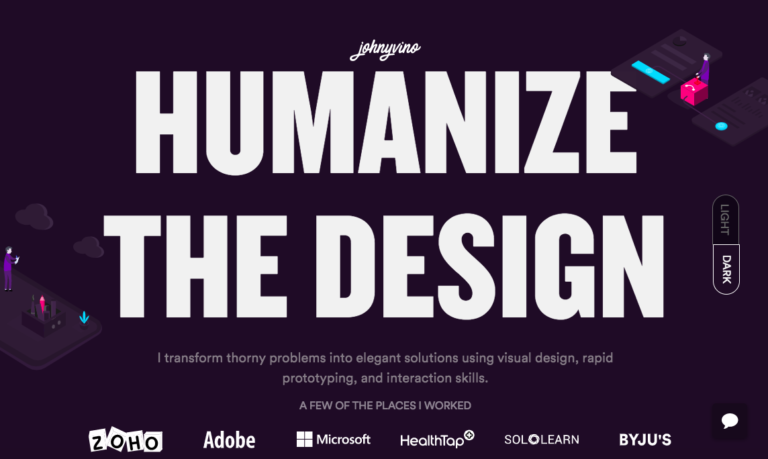
Selain ramping, apik, dan lebih enak dipandang, mode gelap sangat bagus untuk meningkatkan kontras, dan membuat elemen desain lebih terlihat. Anda bahkan dapat menambahkan sakelar mode gelap ke situs web Anda - seperti yang terlihat pada contoh dari Johny Vino, Koos Looijesteijn, dan Adrian Verde Studio ini - untuk memungkinkan pengunjung menyesuaikan pengalaman mereka.

Dark Mode Toggle – Johny Vino Homepage
“Menurut saya mode gelap jelas merupakan tren yang memiliki dampak terbesar pada desain web pada tahun 2020,” kata desainer UX, Tahlia Giannopoulas. “Sejak mode Gelap menjadi populer, saya telah melihat beberapa situs web yang memiliki tombol 'Mode Gelap' kecil (beralih antara mode terang dan gelap), yang merupakan cara yang hebat namun sederhana agar pengguna dapat menyesuaikan pengalaman mereka.”
Meskipun awalnya dirancang dengan skema warna putih dan terang secara eksklusif, semakin banyak desain neuromorphic - gambar gaya UX yang memecah belah pada skeuomorphism dan desain datar yang sering terlihat di iOS atau Android UI - juga menggabungkan tren mode gelap, yang dengan cepat mengambil alih popularitas tema warna yang lebih terang.

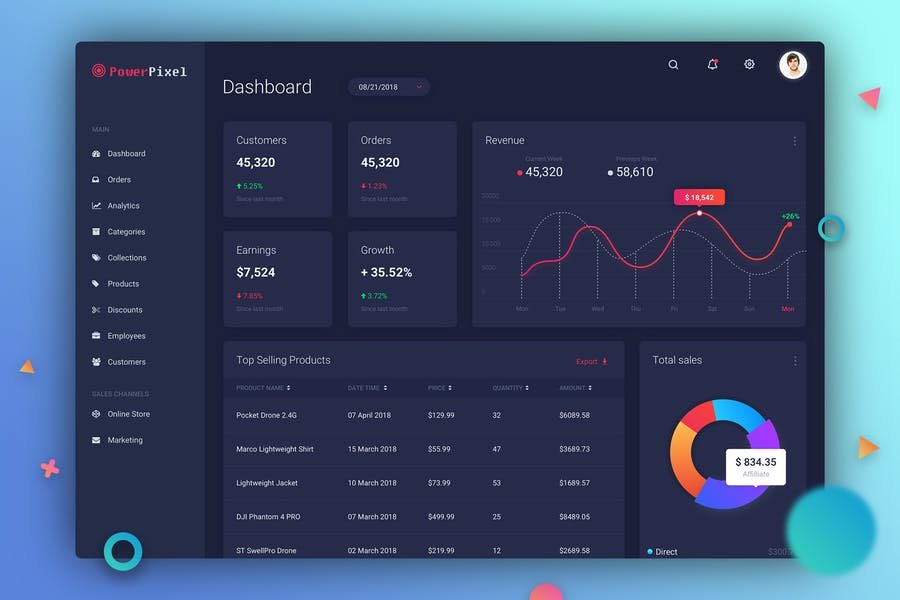
Dashboard UI Concept - Dark Theme by hoangpts
#2 Media Kolase & Pencampur

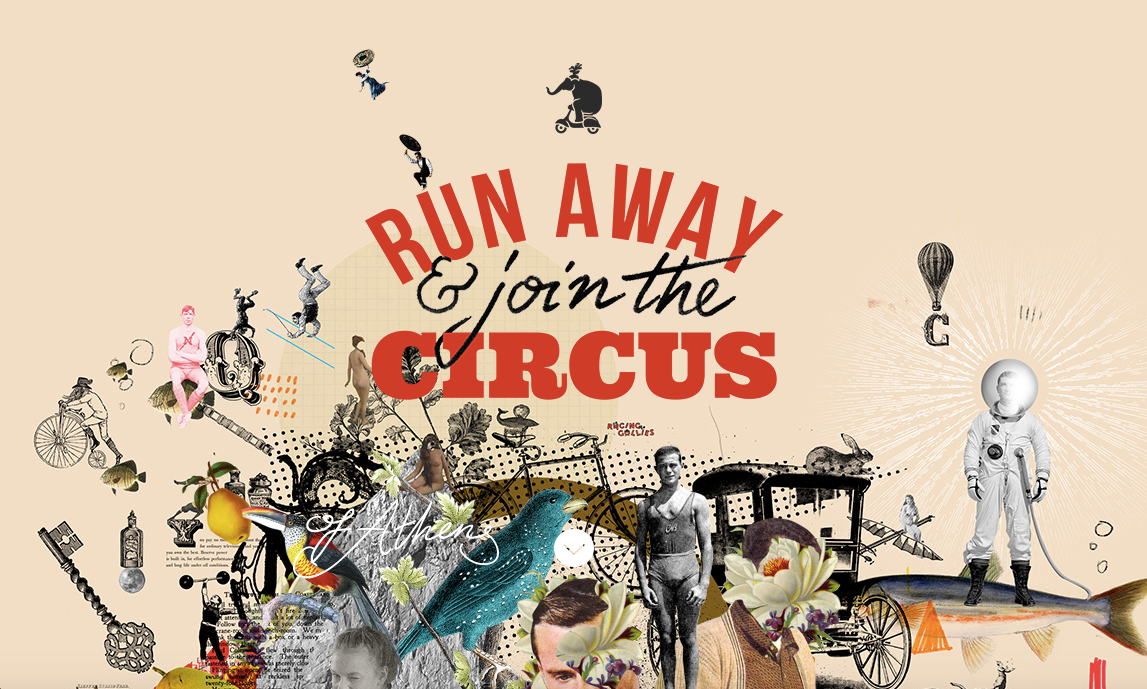
Collage – City Circus Homepage
Kolase adalah salah satu tren terbesar yang mengambil alih desain grafis dan media sosial tahun ini, dan begitu cepat populer di dunia desain web. Gaya media campuran kembali menjadi sorotan karena artis digital dan influencer media sosial, gaya ini juga diadopsi oleh banyak merek dan desainer web - termasuk Chobani, City Circus, dan Urban Outfitters.
Apa Itu Kolase?

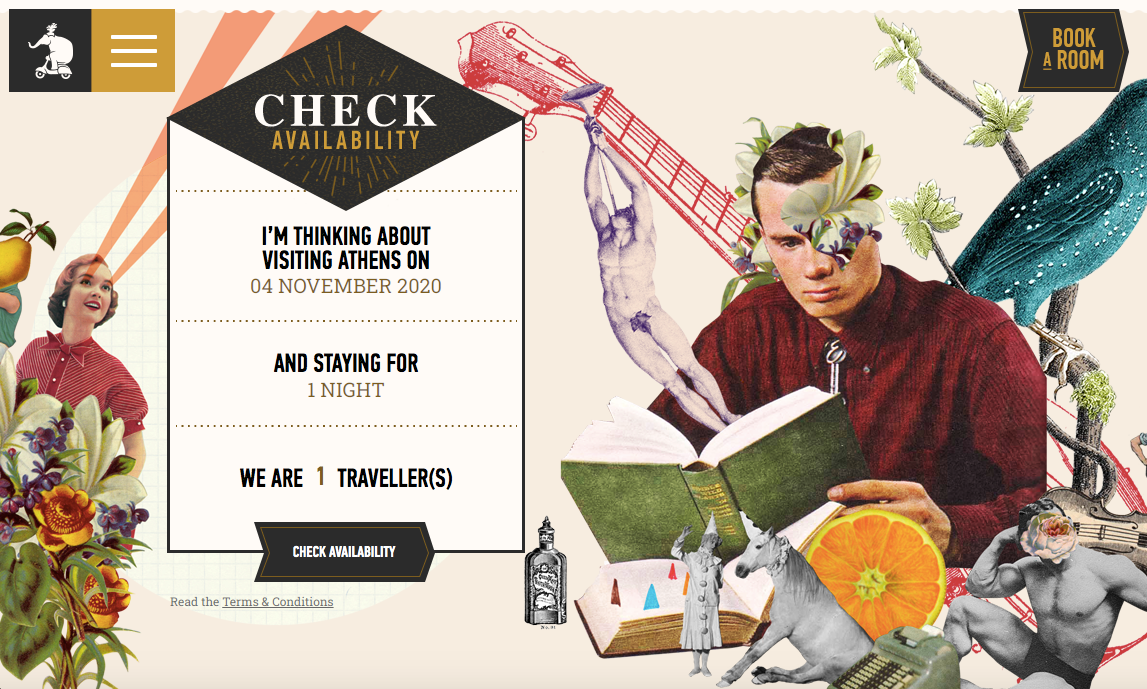
Collage – City Circus Booking Page
Kolase adalah gabungan media seperti foto, ilustrasi, grafik, gerakan, dan teks untuk menciptakan estetika yang menginspirasi dan menarik.
Sekarang setelah pindah ke dunia digital, tren kolase telah berkembang menjadi media campuran seperti kolase animasi, font dekoratif besar, tekstur artistik (seperti sapuan kuas cat) dan bahkan teks animasi terdistorsi, yang menghasilkan beberapa hasil yang sangat unik.
“Saya pikir konsep media pencampuran hanya akan menjadi lebih besar pada tahun 2021,” kata Tahlia. “Banyak orang sekarang menggunakan aplikasi menggambar di iPad dan dengan kuas digital yang meniru media cat tradisional (seperti cat air, minyak, gouache), batasan seni digital sedang didefinisikan ulang. Selain itu, kemudahan tambahan karena memiliki seni digital di perangkat Anda (tidak perlu khawatir tentang memotret atau memindai) berarti lebih mudah dari sebelumnya untuk berbagi di web.”

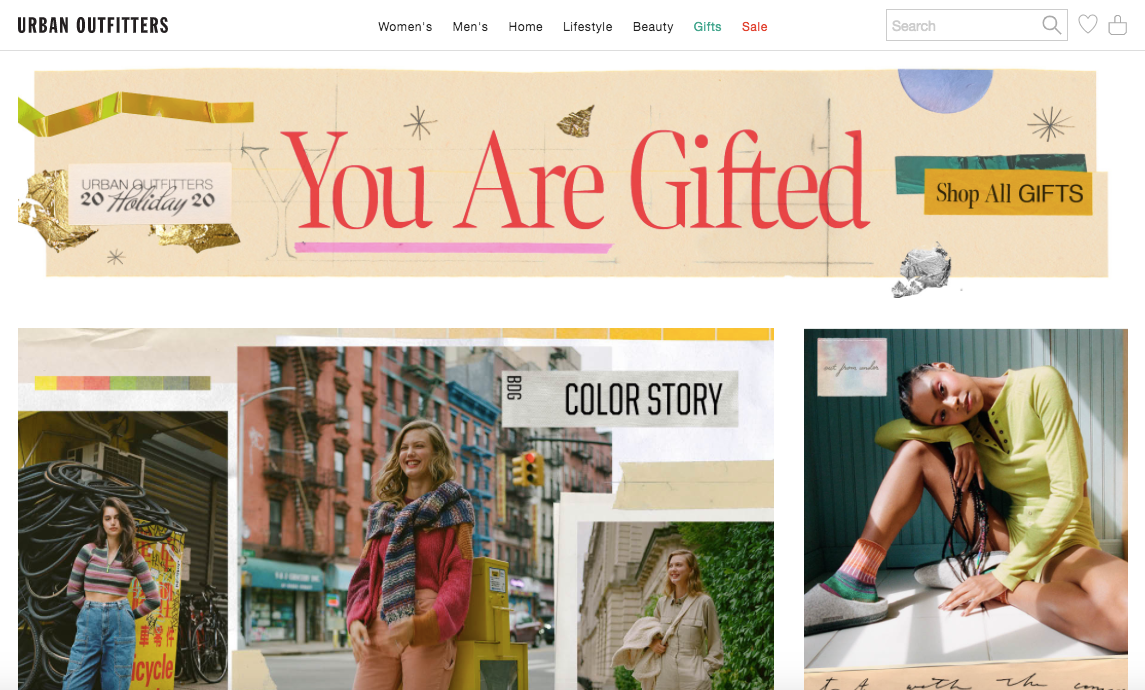
Collage – Urban Outfitters Homepage
Kolase adalah tren yang berpasangan dengan baik dengan desain UX minimal - atau bahkan anti-desain jika Anda ingin mendorong batasan tersebut. Mengintegrasikan media campuran dan kolase ke dalam desain situs web Anda adalah cara yang pasti untuk menambahkan percikan kreativitas ke pengalaman biasa dan membuat merek atau bisnis Anda menonjol.
#3 Anti-Desain

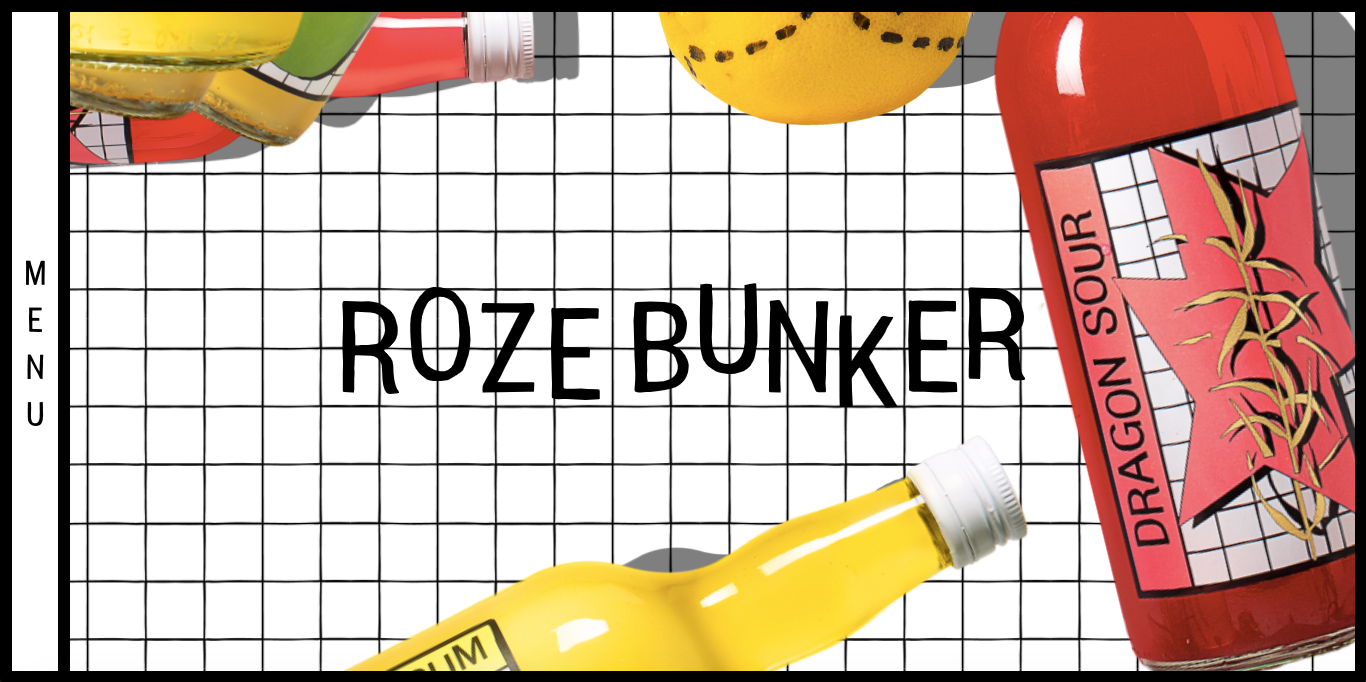
Anti Design – Roze Bunker Homepage
Peringatan: kami tahu tren ini bukan untuk semua orang!
Jika 2020 telah mengajari kita sesuatu, itu berarti membuang semua aturan dan harapan ke luar jendela. Anti-desain adalah tren yang dipicu oleh kebangkitan Brutalisme pada tahun 2019, dan gaya kontroversial baru-baru ini merembes ke ranah media sosial dan budaya pop, serta desain web dan grafis.

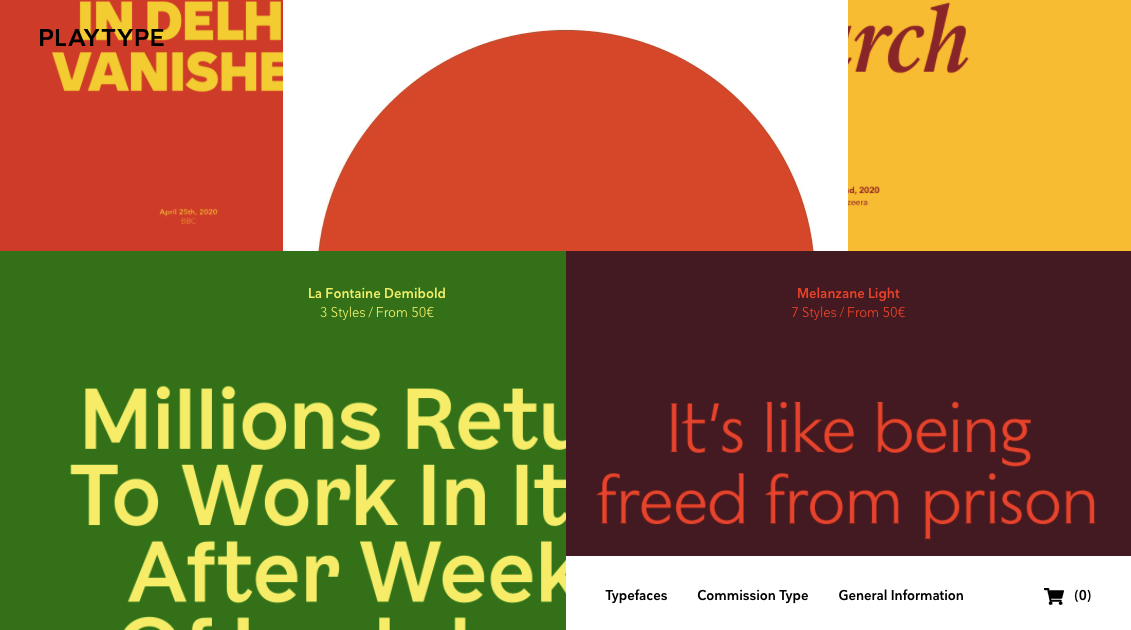
Anti Design – Play Type Homepage
Apa itu Anti-Design?
Digambarkan sebagai 'mentah', 'tanpa penyesalan' dan bahkan 'mengerikan', gerakan anti desain adalah tentang merangkul kekacauan dan keburukan sebagai protes dari standar tradisional desain 'baik'. Ini menampilkan tata letak eksperimental dan asimetris, melebih-lebihkan, distorsi, pelapisan, dan elemen tradisional yang 'jelek', yang berarti tidak semua orang cocok. Tetapi jika Anda adalah seseorang yang suka menonjol dari yang lain, tidak dapat disangkal bahwa situs web anti-desain adalah alat yang sangat efektif untuk melakukan hal itu!

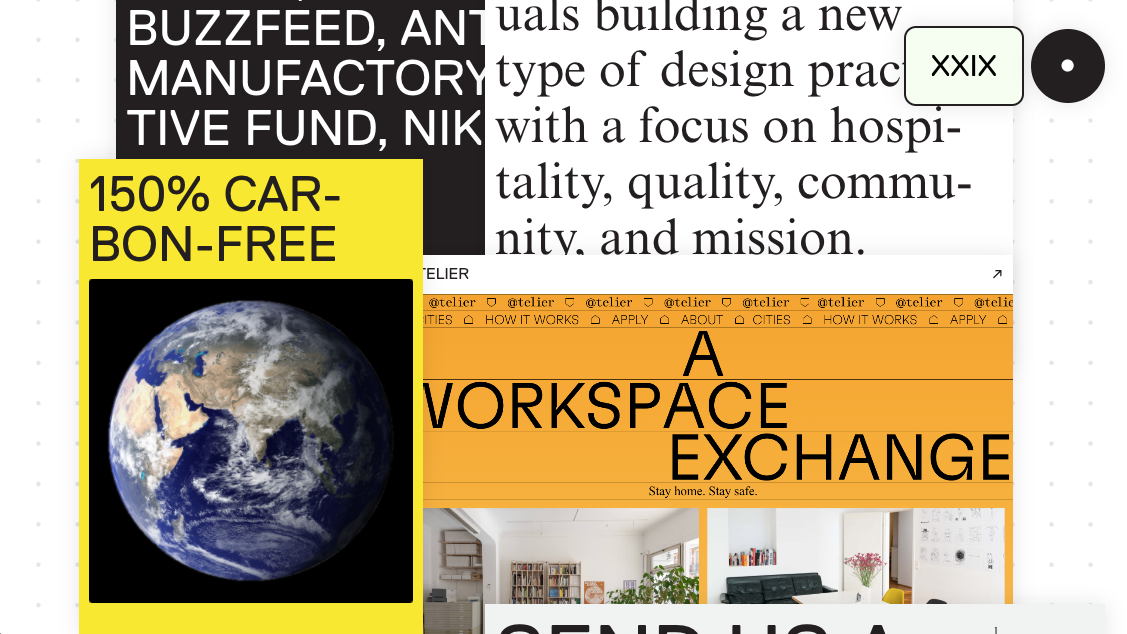
Anti Design – XXIX Homepage
Banyak desainer sekarang mencoba-coba dunia anti-desain yang aneh, yang dapat dilihat dalam desain situs web yang kacau namun unik dari merek Belanda Roze Bunker, dan studio desain Play Type dan XXIX. Bahkan artis Australia Flume telah mengambil pendekatan yang ceria, berani, dan brutal dengan situs webnya. Meskipun gaya ini selalu menonjol (semoga untuk alasan yang tepat), desain web yang efektif adalah tentang keseimbangan. Jadi, jika Anda memilih untuk menjalani anti-desain di UI Anda, penting untuk memastikan bahwa UX situs Anda masih sederhana, fungsional, dan ramah pengguna.

Anti Design – Dynamic MTL Homepage
"Saya pikir tren anti-desain mungkin akan mereda, tapi menurut saya 'Breaking the Rules' telah berkembang seiring dengan kolase dan media campuran," kata Tahlia. “Saya telah menemukan banyak situs web berbeda yang melapisi citra, mencampurkan serif dengan font san serif, dan menggunakan animasi dengan cara yang tidak konvensional. Namun, karena UX mereka yang hebat, mereka masih membuatnya berfungsi. ”

Sambat Creative Digital Portfolio HTML Template by esensifiksi
#4 Minimalis

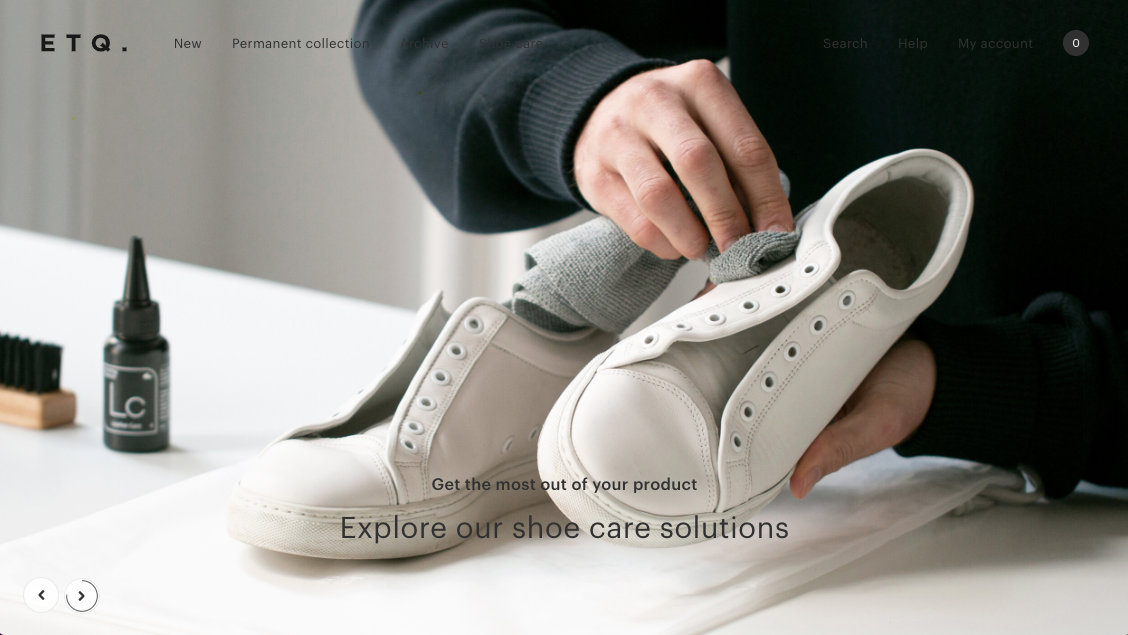
Minimalism – ETQ Homepage
Tren desain yang benar-benar menolak untuk berhenti, minimalis telah menjadi roti dan mentega dari karya desainer web selama dekade terakhir. Tapi apa desain web minimalis? Kurang gaya visual dan lebih banyak prinsip desain, desain minimalis didasarkan pada hanya menggunakan elemen penting - seperti bentuk dasar, teks bersih, palet warna terbatas dan ruang kosong - untuk menciptakan sesuatu yang sederhana, fungsional dan berkesan.

Minimalism – Huge Inc. Homepage
Banyak merek telah menerapkan tren minimalis dengan indah dalam desain web mereka, seperti label sepatu mewah ETQ Amsterdam dan agensi pengembangan bisnis yang berbasis di Brooklyn, Huge Inc. Meskipun biasanya dikaitkan dengan ruang monokrom dan putih, minimalis tidak hanya hitam dan putih. Faktanya, minimalis penuh warna sedang meningkat dalam desain grafis dan web, menampilkan warna blok dan latar belakang yang berani, font sans serif sederhana dan tipografi minimalis, serta elemen desain minimal untuk membuat desain situs web yang sederhana namun menakjubkan.

Tren yang bertujuan tidak hanya untuk menyederhanakan desain visual situs web, tetapi juga kegunaan dan fungsionalitas - tren besar lainnya yang dipatok untuk tahun 2021 - desain web minimalis akan terus menjadi komponen kunci dari desain UI modern untuk tahun-tahun mendatang.
"Saya tidak terlalu menyukai tren, tapi saya yakin minimalis akan selalu relevan di ruang desain digital," kata Sean. “Semakin kami memperumit antarmuka kami, semakin banyak pengguna yang kesulitan untuk menggunakan produk kami.”

Breal Minimal Website PSD Template by VLThemes
#5 Desain Organik

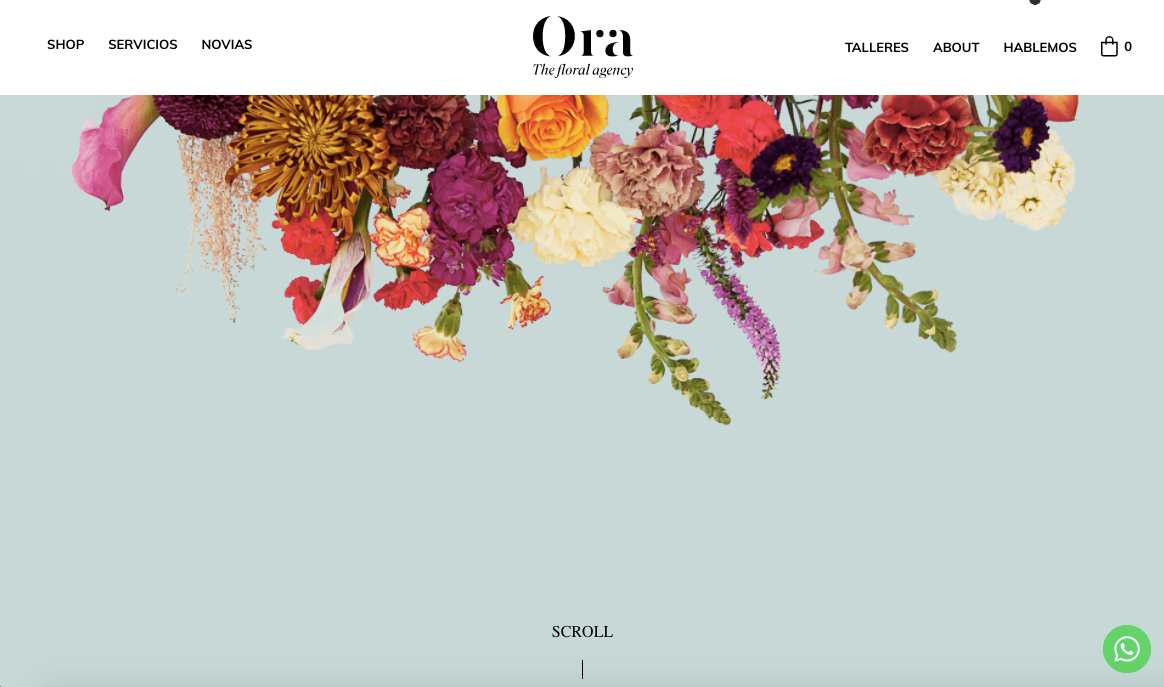
Organic Design – Ora Homepage
Salah satu tren desain terbesar tahun 2020, desain organik adalah tentang menggunakan alam dan dunia di sekitar kita sebagai inspirasi. Meskipun sering terlihat dalam desain produk, desain interior, dan desain grafis, tren ini sekarang mulai mendapatkan momentum di dunia desain web juga.
Tren desain Organik dipengaruhi oleh peningkatan fokus pada keberlanjutan dan lingkungan yang menampilkan warna hangat dan bersahaja, bentuk alami, dan tekstur organik mentah - seperti yang terlihat di situs web ini dari Ora Floral Agency, A Better Source, dan Melbourne's Abbotsford Convent.

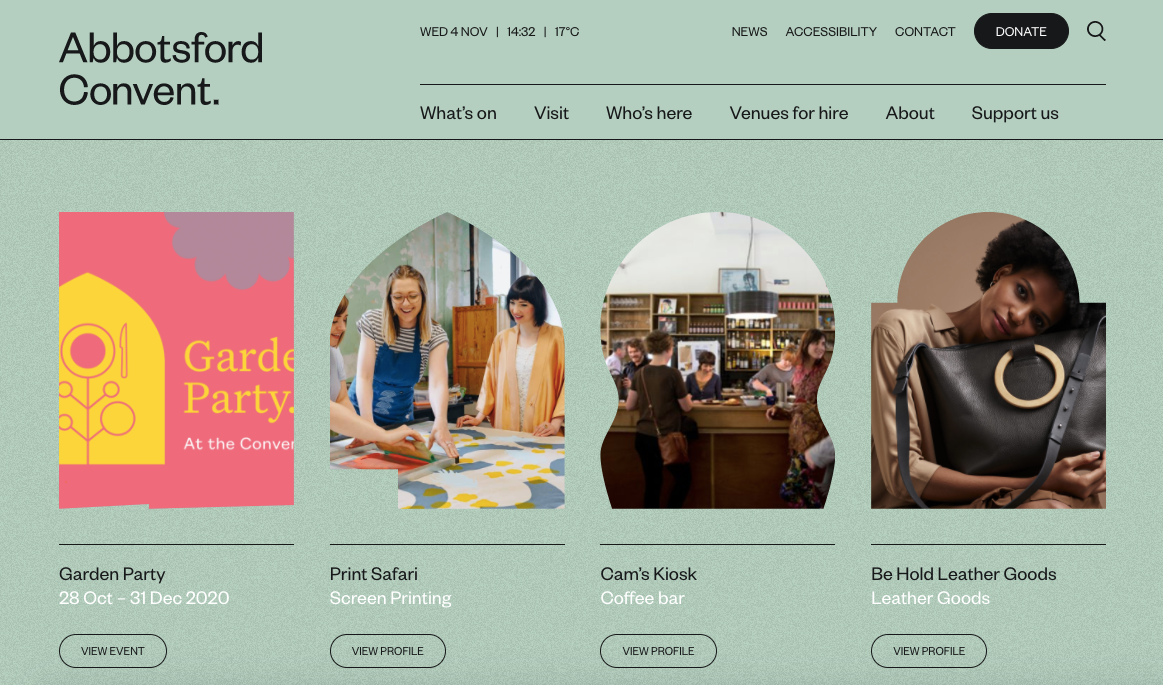
Organic Design – Abbotsford Convent ‘What’s On’ Page
Warna netral meniru palet alami lingkungan kita, dan merupakan salah satu cara termudah dan paling efektif untuk menambahkan lebih banyak nuansa organik ke situs web Anda. Selain warna cokelat lembut, beige dan putih, pink pudar, biru, dan hijau juga bisa menjadi tambahan yang bagus untuk palet warna netral, yang bisa digunakan sendiri atau dipasangkan dengan warna yang lebih cerah untuk membuatnya menonjol.

Organic Design – A Better Source Product Page
“Saya telah memperhatikan beberapa situs web beralih ke palet warna hangat yang bersahaja, yang merupakan perubahan yang disambut baik dari nada sejuk cerah yang biasanya kita lihat mendominasi layar kita,” kata Tahlia.

Portfolio Creative Lookbook by dirtylinestudio
#6 Ilustrasi

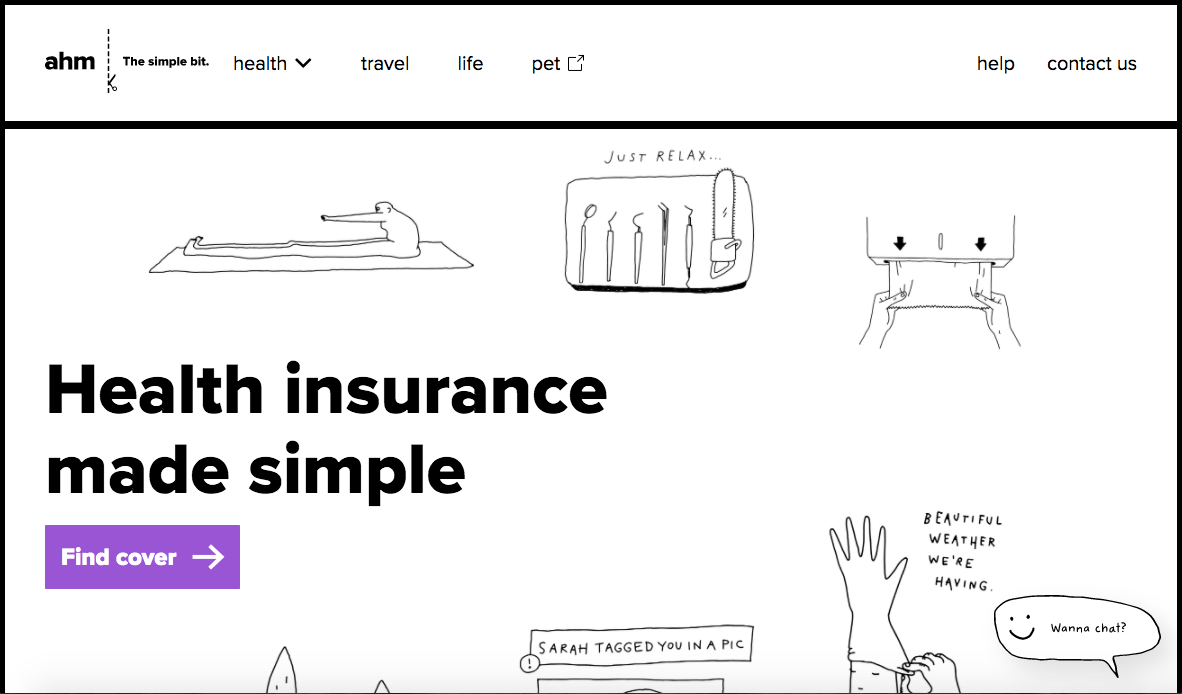
Illustration – AHM Homepage
Ilustrasi benar-benar meledak tahun ini di seluruh desain grafis, media sosial, dan desain web. Banyak merek, bisnis, dan pencipta yang mengikuti popularitas ilustrasi dan seni digital, dengan banyak yang sekarang mengintegrasikan elemen yang digambar tangan ke dalam desain situs web mereka - termasuk perusahaan asuransi kesehatan seperti AHM dan bahkan merek fashion mewah Gucci.
Sebagai lanjutan dari desain organik, ilustrasi sangat bagus untuk menambahkan sentuhan otentik yang mahir ke desain web Anda dan memberikan kesan ramah pada situs web Anda. Dengan peningkatan fokus pada keragaman dan representasi dalam desain pada tahun 2020, banyak ilustrator kini menampilkan orang-orang unik dari segala bentuk dan ukuran, gaya yang biasa disebut sebagai "tubuh aneh".

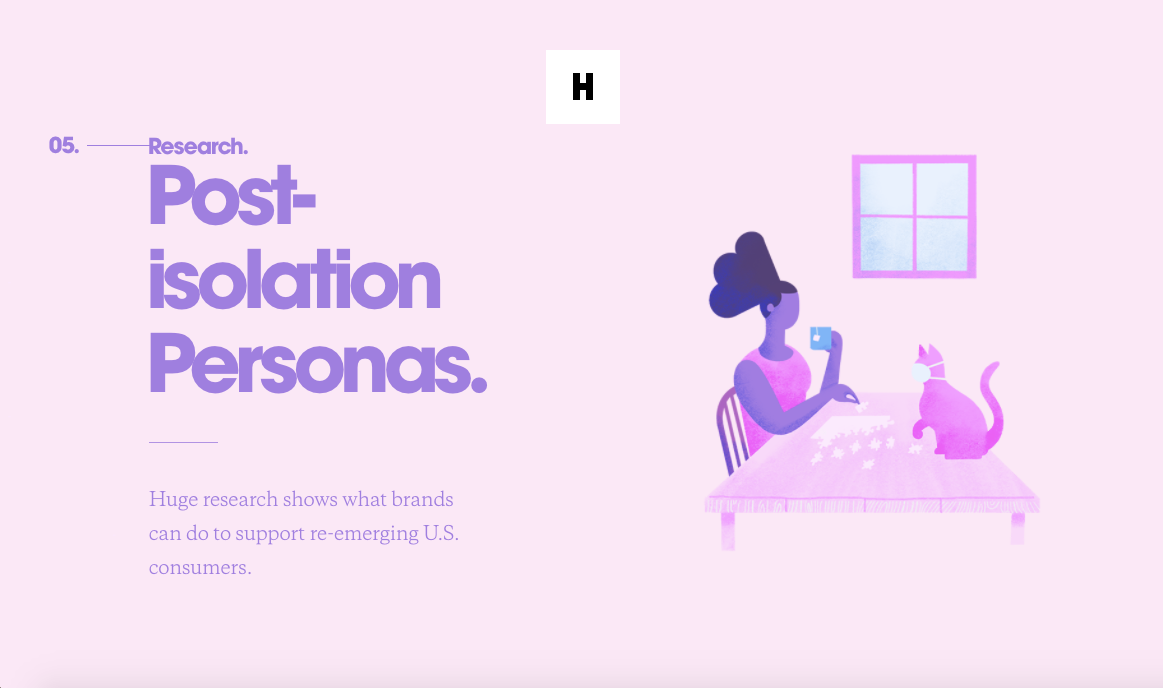
Illustration – Huge Inc. Research Page
Ilustrator 3D dan penulis Elements, Amrit Pal Singh adalah pendukung besar untuk ilustrasi yang lebih unik dan inklusif ini, dengan fokus pada keragaman, individualitas, dan representasi dalam karyanya.

3D Illustration – AmritPalDesign’s Website
“Ilustrasi dan desain karakter selama bertahun-tahun telah benar-benar menetapkan standar kecantikan dan kepentingan yang salah. Mata almond, kulit cerah, dan tipe tubuh tertentu; kami dibesarkan dengan menonton kartun yang menciptakan bias ini, ”kata Amrit. “Sebagai kreator dan artis, itu tugas kita untuk memperbaikinya. Kita perlu secara sadar memikirkan representasi di setiap tahap. Saya selalu berusaha untuk membuat pekerjaan saya lebih beragam dan inklusif. "

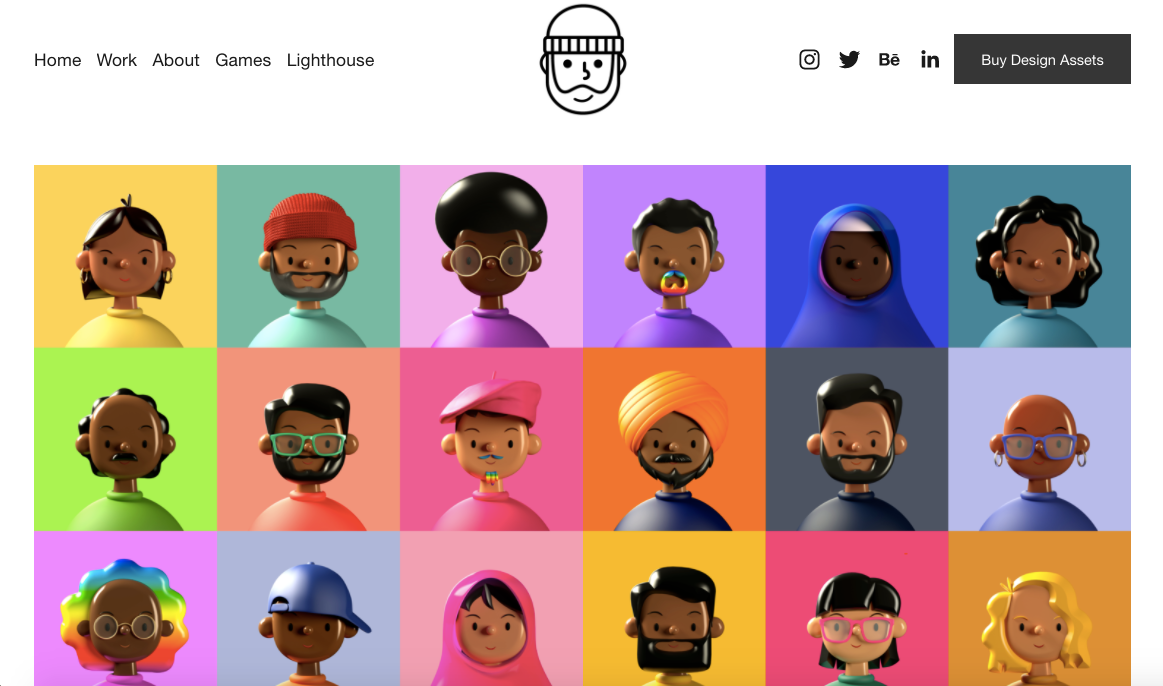
Pride Character 3D Illustration Toy Faces by amritpaldesign
#7 Fungsionalitas, Inklusivitas & Aksesibilitas

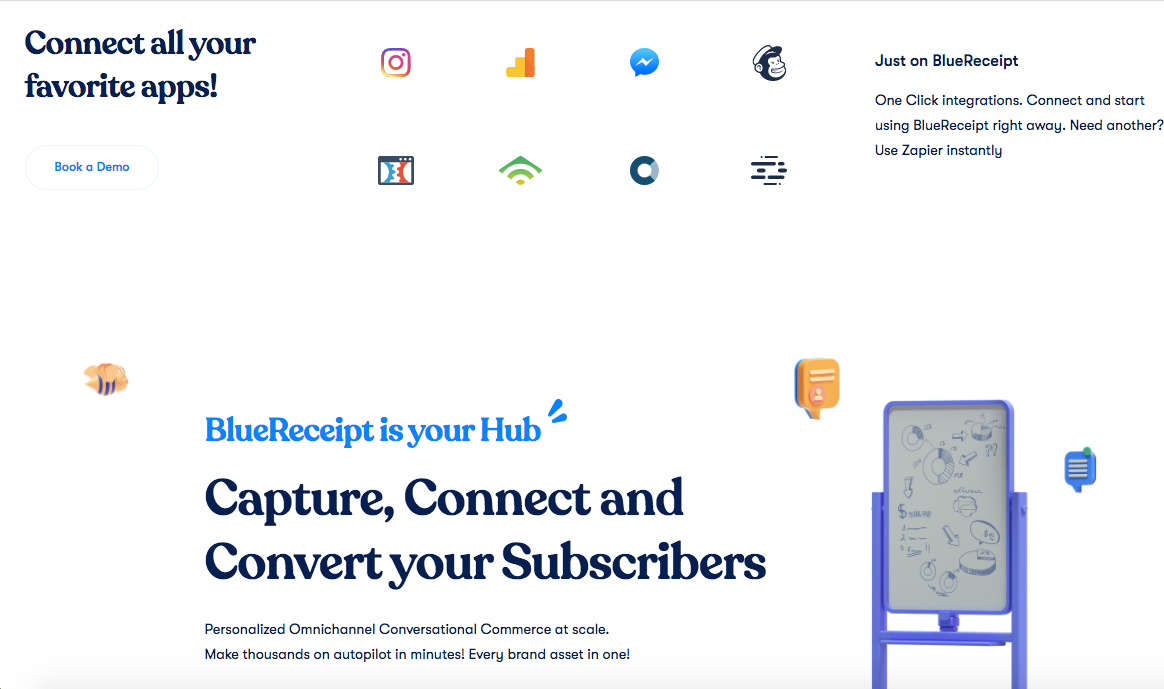
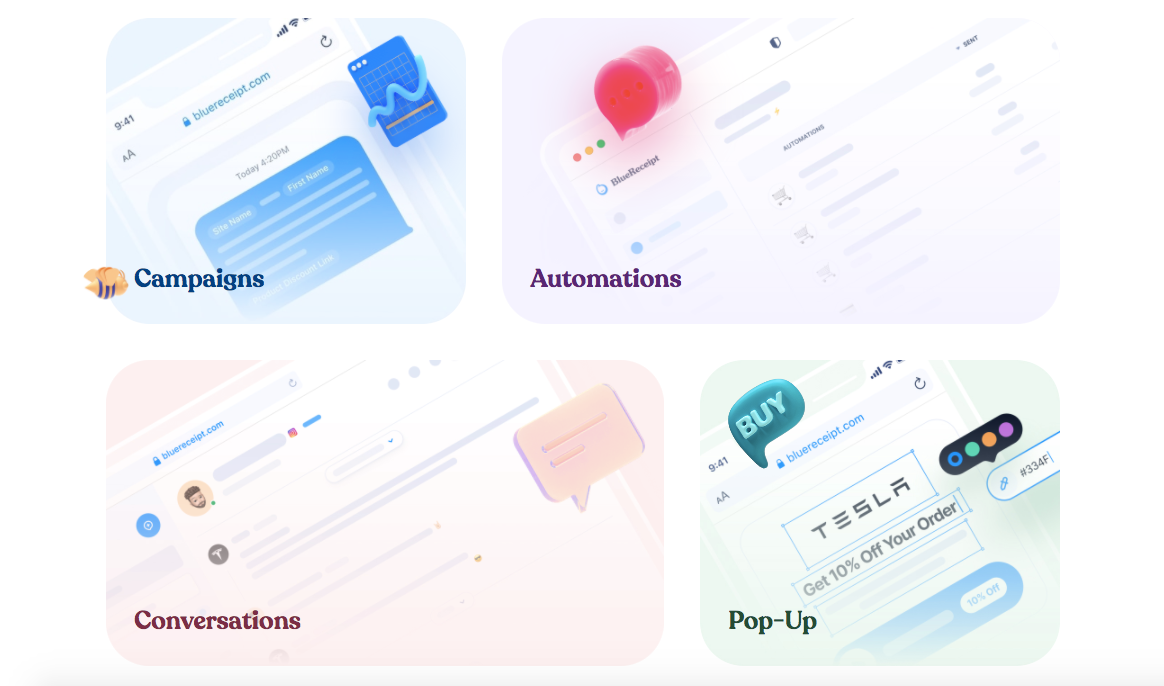
Functionality – Blue Receipt Homepage
Fungsionalitas situs web selalu menjadi aspek kunci dari desain web. Namun, seiring dengan waktu muat yang cepat, kecepatan halaman, dan desain yang ramah seluler, peningkatan fokus pada inklusivitas dan aksesibilitas telah menciptakan kebutuhan yang semakin besar akan desain web untuk memperhitungkan kebutuhan penyandang disabilitas, serta membuat situs web dapat diakses dan berfungsi untuk semua.

Accessibility – Blue Receipt Product Page
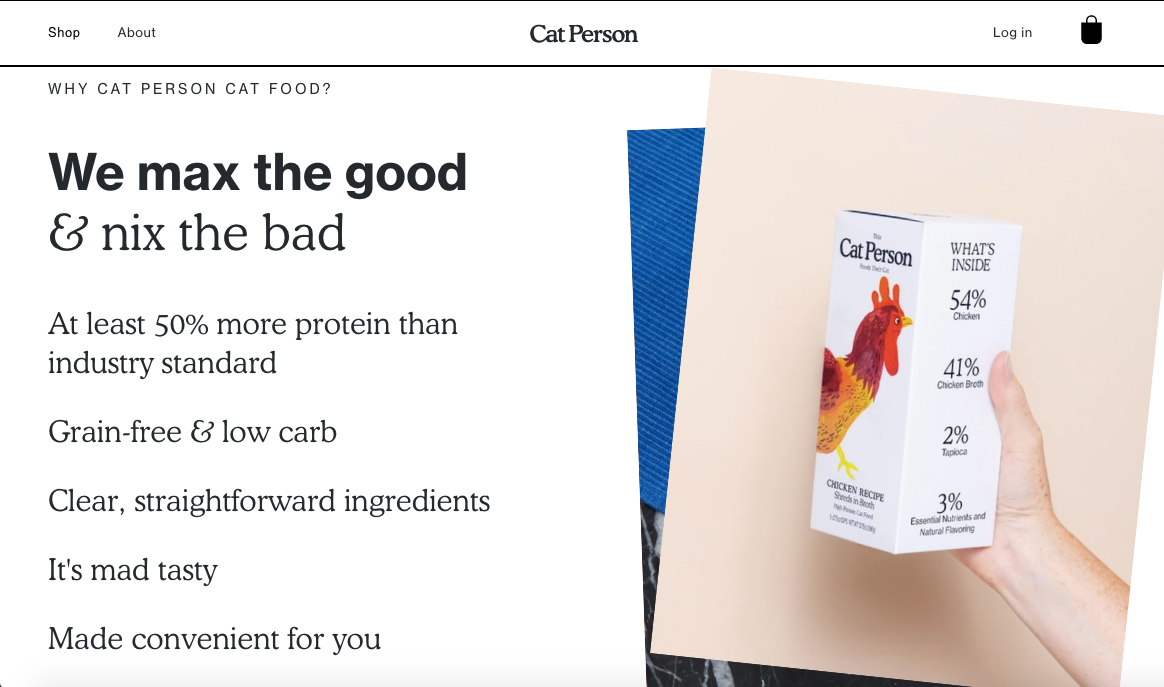
Untungnya, desain web yang dapat diakses dengan mudah telah diadopsi oleh banyak merek dan bisnis - seperti pusat e-niaga; Blue Receipt dan merek makanan kucing yang tidak merepotkan; Cat Person - mereka memiliki situs web yang fungsional dan ramah pengguna yang dapat dinavigasi dengan mudah oleh setiap pengunjung. Sekarang penting untuk memberikan pengalaman online yang efektif.

Accessibility – Cat Person Product Page
Mengoptimalkan situs web Anda agar lebih fungsional, mudah diakses, dan inklusif tidak hanya baik untuk layanan pelanggan - itu juga meningkatkan konversi, meningkatkan SEO, dan memperluas jangkauan target market Anda.
Beberapa cara untuk membuat situs web Anda lebih inklusif dan mudah diakses meliputi:
- Menciptakan kontras warna yang kuat antara teks dan latar belakang;
- Menambahkan indikator fokus, seperti kerangka persegi panjang yang muncul di sekitar tautan saat menggunakan navigasi keyboard;
- Menggunakan label dan instruksi dengan bidang formulir daripada placeholder berkonteks rendah;
- Menggunakan alt tags fungsional untuk gambar;
- Menampilkan salinan yang mudah dipahami, lugas, dan bebas jargon.

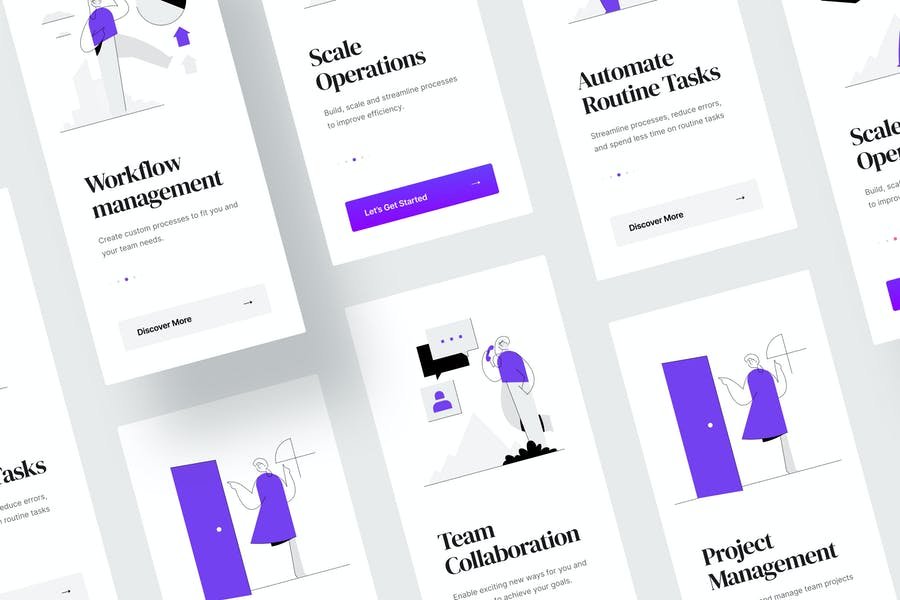
Management Platform - Onboarding Screens Concept by niculicivictor
“Secara keseluruhan, saya telah melihat peningkatan yang nyata dari standar di situs web yang dirancang dengan baik, fungsional, dan mudah diakses yang benar-benar positif,” kata Sean. “Saya telah mengamati hal ini melalui warna kontras yang lebih tinggi, tipografi besar, salinan otentik, mudah dihubungkan, tombol besar, dan elemen UI yang melengkung lembut. Saya sangat optimis akan ini karena pemahaman dan apresiasi yang berkembang terhadap nilai desain yang baik dapat menambah bisnis. ”
#8 Gerakan & Interaktivitas

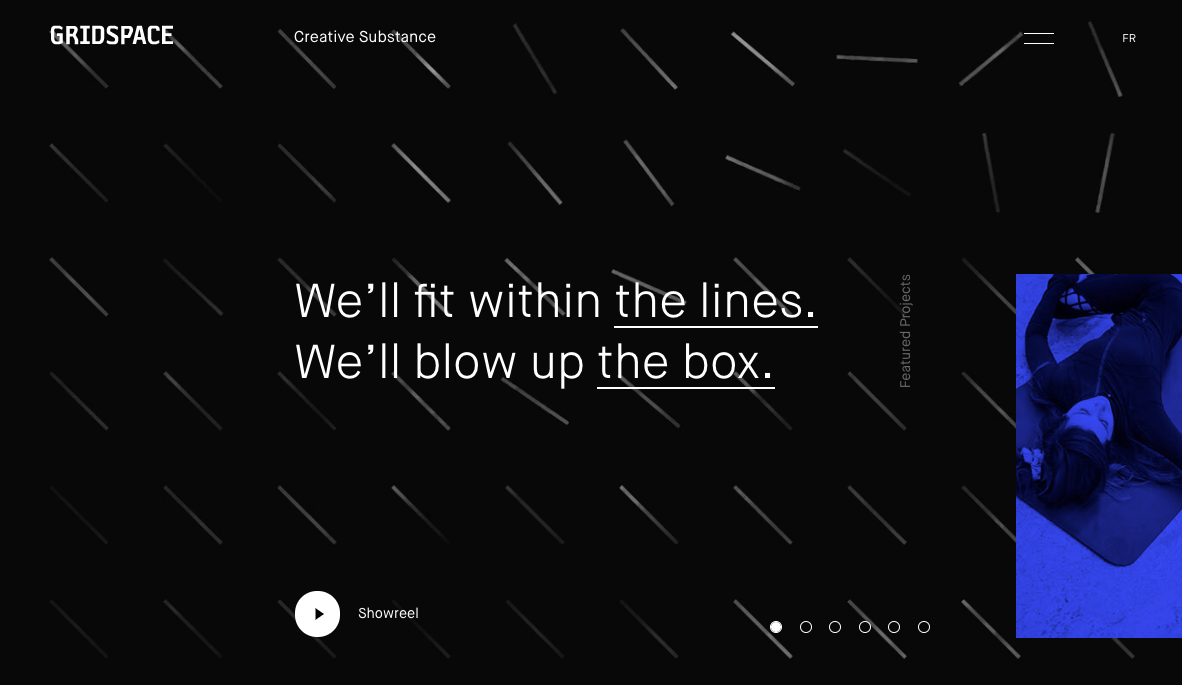
Motion – Gridspace Homepage
Video terbukti menjadi bentuk konten online yang paling menarik, jadi tidak mengherankan jika gerakan juga menjadi tren besar dalam desain web. Digunakan di mana saja mulai dari situs web butik seperti Alter Mind dan Gridspace hingga halaman saran karier SEEK, gerakan dan animasi dalam desain web adalah cara sederhana untuk membuat halaman web biasa menjadi lebih menarik dan menarik.
Dengan nada yang sama, banyak merek dan bisnis - seperti YouTube Rewind - mulai menambahkan lebih banyak elemen interaktif ke situs web mereka, termasuk kuis, game, jajak pendapat, dan survei. Contoh yang bagus adalah Estee Lauder yang situs webnya menampilkan permainan arkade interaktif yang disebut 'THE ANRCADE' - sebuah pencarian futuristik yang berfokus pada mendapatkan 'poin kekuatan yang membangkitkan remaja' untuk mempromosikan krim Advanced Night Repair mereka.

Interactivity – Estee Lauder’s ANRCADE Game
Selain menjadi tambahan yang menyenangkan untuk pengalaman online, interaktivitas adalah cara yang bagus untuk melibatkan pengunjung Anda sekaligus mempelajari lebih lanjut tentang mereka. Namun, penting untuk mencapai keseimbangan dan memastikan gerakan atau elemen interaktif Anda tidak mendominasi atau mengganggu tujuan situs web Anda.

Interactivity – YouTube Rewind’s Global Search Page
“Karena teknologi terus meningkat, semakin mudah untuk memanfaatkan dan menerapkan gerakan pada desain Anda yang dapat memberikan pengalaman yang menyenangkan (bila digunakan dengan tepat),” kata Sean. "Saya melihat ini dilakukan dengan baik saat bertransisi antar konten dan berinteraksi dengan elemen."

Animated Typography by motionbeard
#9 Desain 3D & Geometris

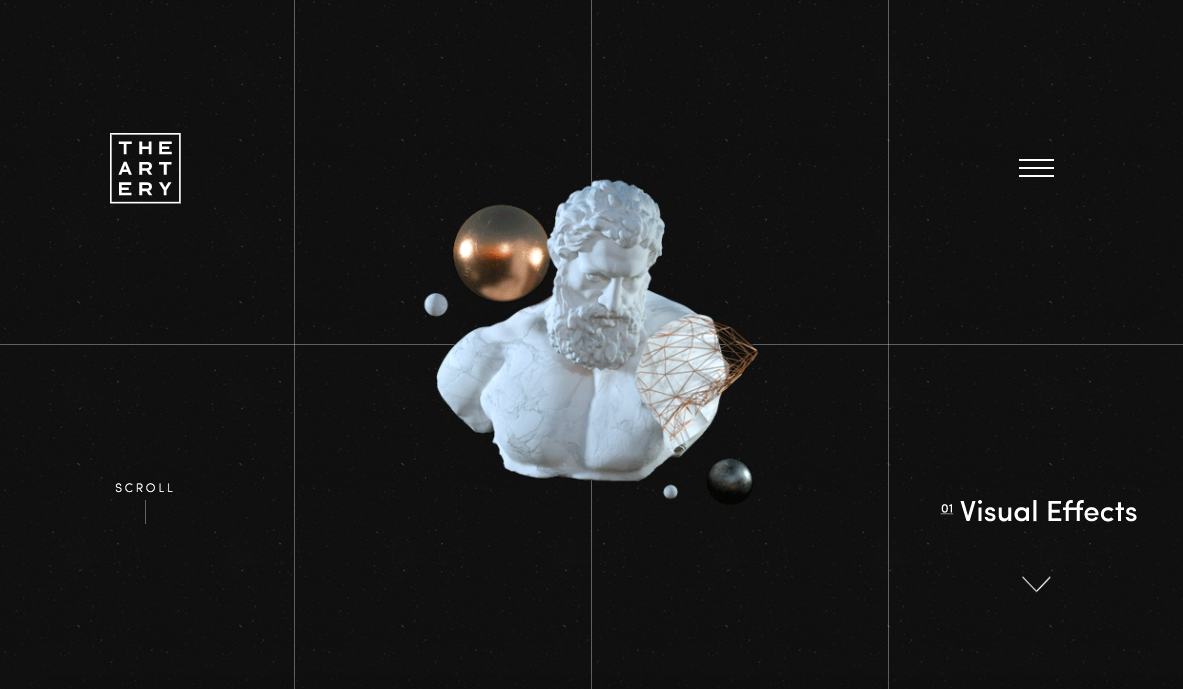
3D Floating Objects – The Artery Homepage
Pola dan elemen geometris sering digunakan dalam dunia desain web modern - termasuk bentuk datar klasik seperti poligon, berlian, persegi panjang, segitiga, dan sesekali belah ketupat. Namun, tren desain web geometris telah berkembang untuk juga menyertakan elemen yang lebih modern seperti bentuk 3D, objek mengambang, dan garis kisi yang terlihat.

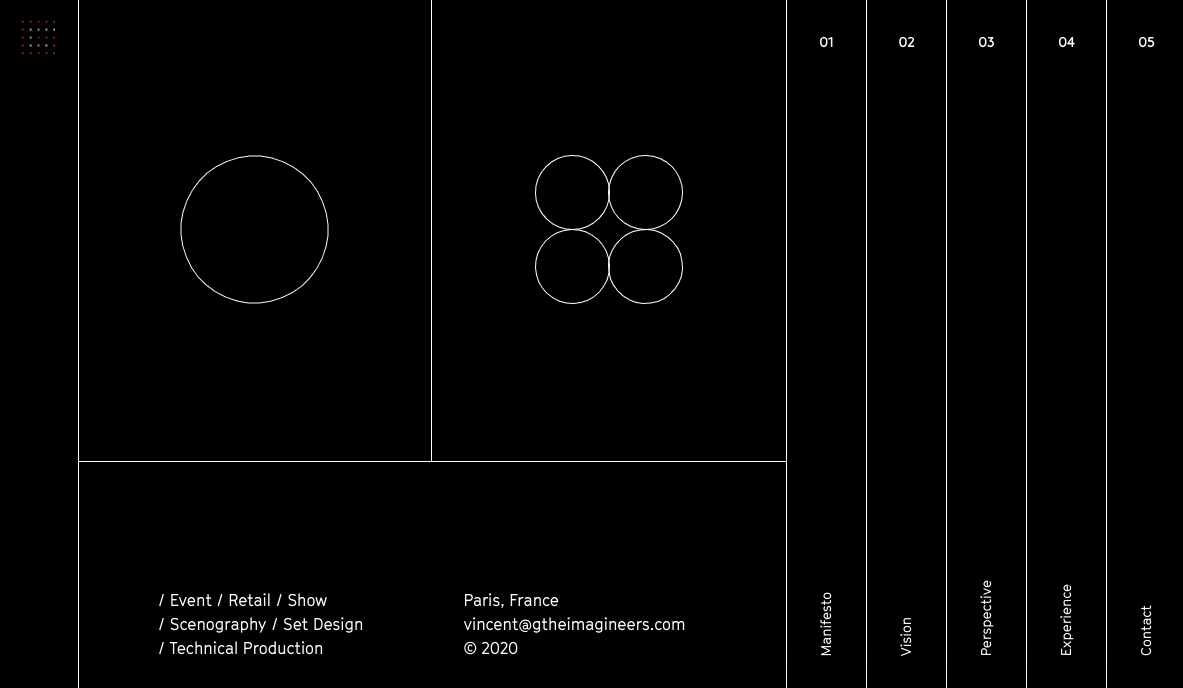
Geometric Design – The Imagineers Homepage
Penggunaan bentuk 3D dan objek mengambang dalam desain geometris memadukan gerakan surealis dengan objek realistis, menciptakan efek futuristik yang memukau - gaya yang dipopulerkan oleh gerakan berputar dan sering digunakan dalam iklan teknologi untuk memamerkan produk baru. Ini sempurna untuk menambahkan lapisan atau dimensi lain ke desain web Anda, untuk memastikan situs web Anda memikat pengunjung Anda - seperti yang terlihat di situs web ini oleh The Artery, yang memasangkan elemen geometris dengan garis kisi minimalis dan sederhana untuk menata situs web mereka.
Butuh Desain Web?
Tidak perlu khawatir, Anda sudah berada di situs yang tepat.
Hubungi Graphie Sekarang!

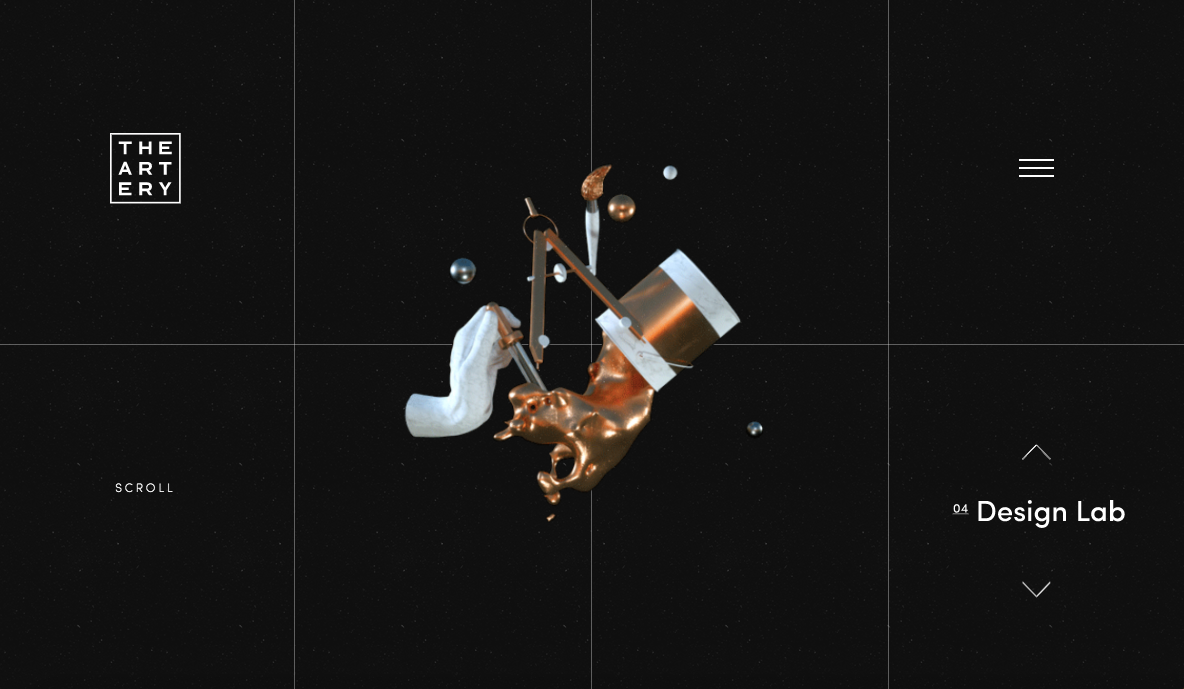
3D Floating Objects – The Artery Design Lab Page
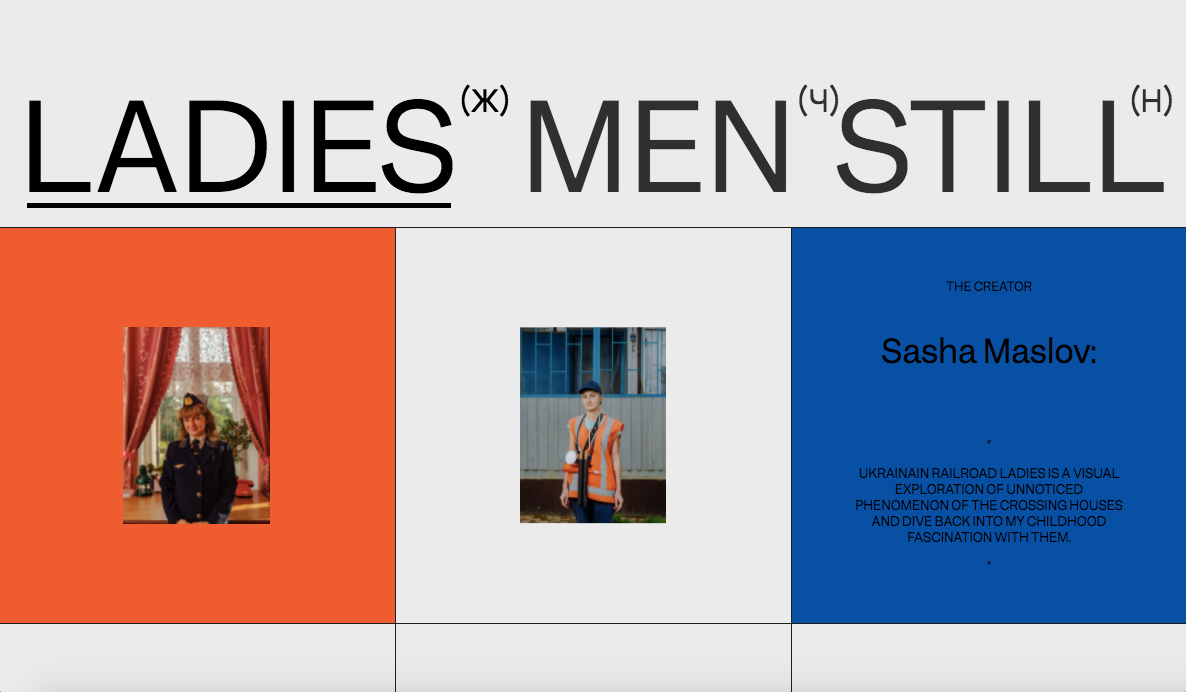
Berbeda dengan sifat kompleks 3D dan objek mengambang, penggunaan garis kisi sederhana, batas, dan elemen struktural lainnya juga telah menjadi gaya tren di ruang desain web - seperti di situs web ini oleh Rail Road Ladies, Monograph Comms dan The Imagineers.

Geometric Design – The Railroad Ladies
"Saya juga melihat munculnya kembali lebih banyak elemen geometris dan garis kisi yang terlihat dalam desain web, yang menurut saya adalah seseorang yang menyukai struktur dan keteraturan," kata Sean.

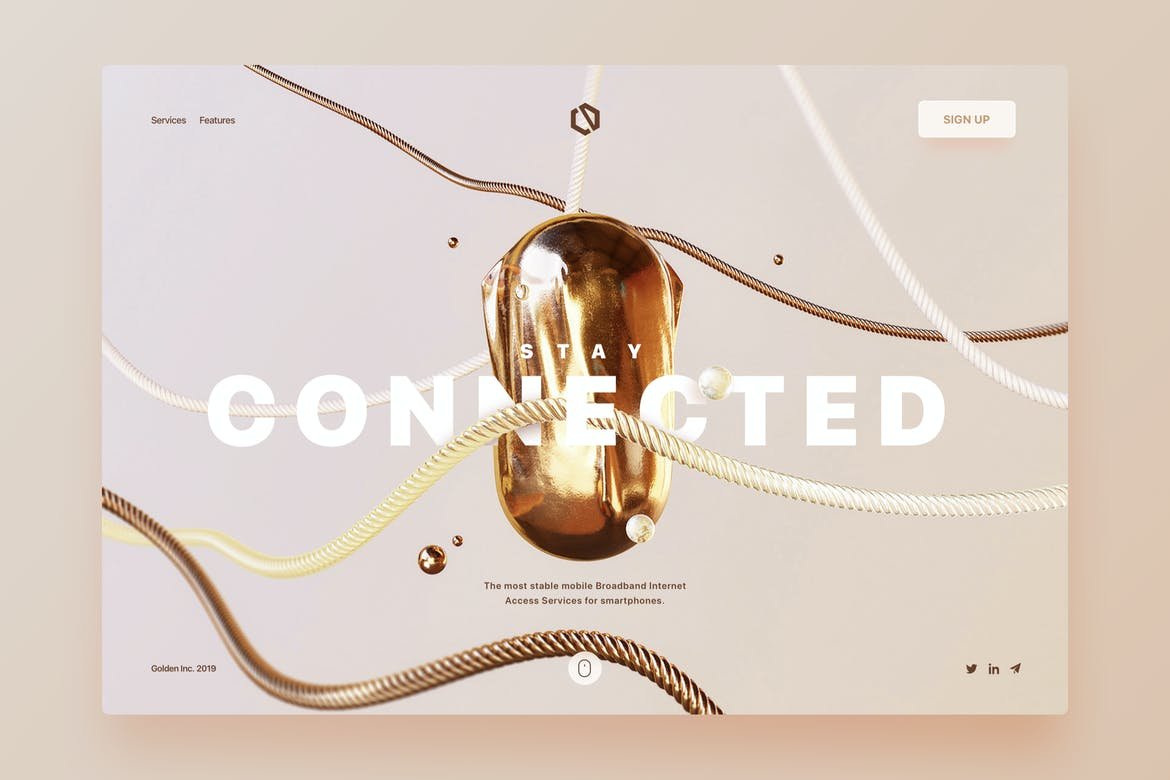
Connected Landing Page by cerpow
#10 Page Builder Wordpress & Kit Template
Dalam beberapa tahun terakhir, template situs web mandiri dan Page Builder web semakin populer. Pembuat situs web seperti Elementor dan Wordpress Gutenberg berarti bahwa, saat ini, bahkan orang yang paling tidak paham teknologi atau berpikiran desain dapat membuat situs web profesional dalam waktu singkat.

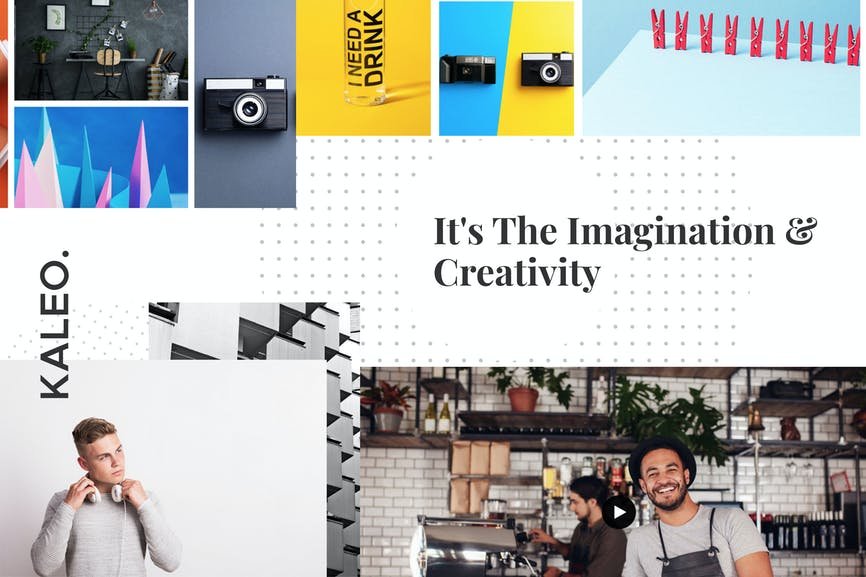
Kaleo – Creative Portfolio Template Kit
Page Builder adalah media yang cepat, bebas kode, fleksibel, menawarkan tata letak profesional dan penyesuaian tanpa batas bagi mereka yang tidak memiliki pengetahuan desain atau kode.
Dengan segala sesuatu tersedia untuk semua orang, Envato Elements Template Kits for Elementor menawarkan berbagai macam desain dan template situs web yang profesional dan kohesif untuk segala hal mulai dari beranda hingga halaman kontak Anda. Kategori baru template pra-desain Envato dirancang untuk berjalan seiring dengan Page Builder WordPress Anda - yang membuatnya sangat mudah untuk membuat dan menjalankan situs web dalam waktu singkat.

The Restaurant – Elementor Template Kit

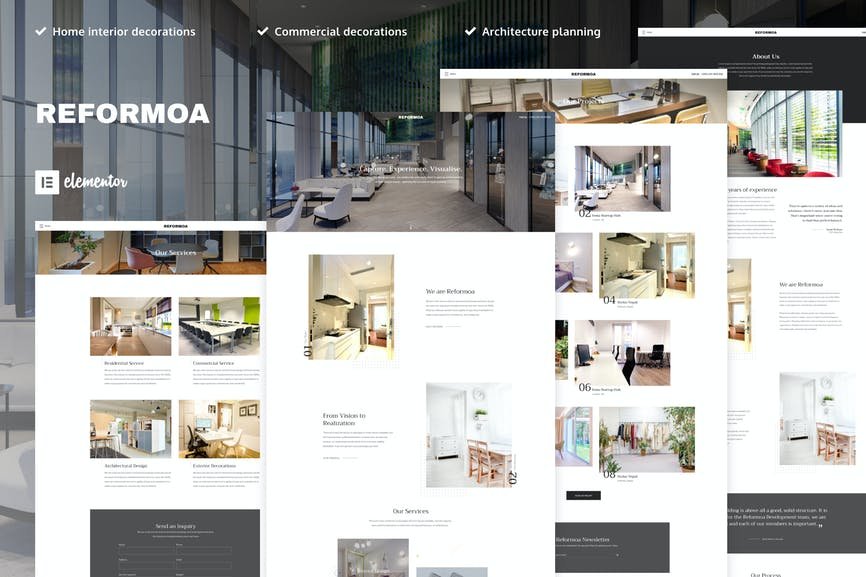
Reformoa – Architecture & Interior Design Elementor Template Kit
Hubungi Customer Service kami untuk membantu Anda mendapatkan informasi lebih tentang pembuatan desain web serta berapa investasi yang dibutuhkan. Chat sekarang juga untuk mendapatkan penawaran menarik dari kami.